What is WebSocket and how it differs from HTTP

What is WebSocket and how it differs from HTTP
HTTP protocol
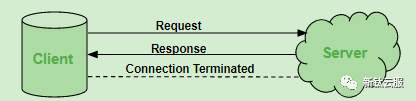
HTTP is one-way, the client sends a request and the server sends a response. For example, when a user sends a request to the server, the request takes the form of HTTP or HTTPS. After receiving the request, the server sends a response to the client. Each request is associated with the corresponding response. After sending the response , the connection is closed, each HTTP or HTTPS request establishes a new connection to the server, and after getting a response, the connection terminates itself.
HTTP is a stateless protocol that runs on top of TCP, a connection-oriented protocol that guarantees packet delivery and retransmission of lost packets using a three-way handshake method.
HTTP can run on top of any reliable connection-oriented protocol (such as TCP, SCTP). When a client sends an HTTP request to the server, a TCP connection between the client and the server is opened. After getting a response, the TCP connection is terminated. Each HTTP request opens a separate TCP connection to the server. For example, if the client sends 10 requests to the server, 10 separate TCP connections will be opened and closed after getting a response/fallback.
HTTP message information encoded in ASCII. Each HTTP request message includes HTTP protocol version (HTTP/1.1, HTTP/2), HTTP method (GET/POST, etc.), HTTP header (content type, content length), host information, etc. , and the body containing the actual message being transmitted to the server. HTTP headers vary in size from 200 bytes to 2KB, with a common size of HTTP headers being 700-800 bytes. When a web application uses more cookies and other tools on the client side to extend the proxy's storage capabilities, it reduces the HTTP header load.
 Figure 1 HTTP connection diagram
Figure 1 HTTP connection diagram
WebSockets
WebSocket is bidirectional and is a full-duplex protocol used for the same client-server communication scenario, unlike HTTP, it starts with ws:// or wss://. It is a stateful protocol, which means that the connection between client and server will remain valid until terminated by either party (client or server). After the client and server close the connection, the connection is terminated from both ends.
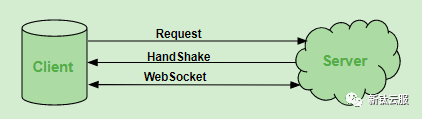
Let us take an example of client-server communication, there is a client which is a web browser and a server, whenever we initiate a connection between the client and the server, the client-server does a handshake and The decision is made to create a new connection, which will remain valid until either of them is terminated. When a connection is established and active, the same connection channel is used for communication until the communication is terminated.
This is how after the client-server handshake, the client-server decides on a new connection to keep it alive, this new connection will be called WebSocket. Once the communication link is established and the connection is opened, message exchange occurs in bidirectional mode until the client-server connection persists. If either of them (client server) goes down or decides to close the connection, both parties will close the connection. Sockets work slightly differently than HTTP, with status code 101 indicating the exchange protocol in WebSocket.
 Figure 2 WebSocket connection diagram
Figure 2 WebSocket connection diagram
PART.01When to use WebSocket
1. Real-time web applications: Real-time web applications use web sockets to display data on the client, which is continuously sent by the back-end server. In WebSocket, data is continuously pushed/transferred into the same connection that is already open, that's why WebSocket is faster and improves application performance. For example, in a trading website or Bitcoin exchange, in order to display price fluctuations and movement data, the backend server uses WebSocket channels to continuously push to the client.
2. Game Applications: In game applications, this may be of concern, the server keeps receiving data and without refreshing the UI it will take effect on the screen, the UI even refreshes automatically without establishing a new connection , so it is very useful in gaming applications.
3. Chat application: Chat application uses WebSocket to establish a connection only once to exchange, publish and broadcast messages between subscribers. It reuses the same WebSocket connection for sending and receiving messages and for one-to-one messaging.
PART.02When not to use WebSocket
If we want to transmit any real-time updates or continuous data stream over the network, we can use WebSocket.
If we only want to get the data once to process it with an application, we should use the HTTP protocol. The data that is only fetched once can be queried with a simple HTTP request, so in this case, it is better not to use WebSocket.