How to analyze the test points of H5 and applets?

How to analyze the test points of H5 and applets?
Recently, I have been exposed to tests on H5 pages and applets. H5, also known as "HTML5", refers to the fifth version of "HTML". HTML5 is also a web technology, including a set of technology combinations including HTML, CSS and JavaScript. H5 can be understood as a web page in essence, relying on The shell of the app is mainly a browser; the WeChat applet is an application that can be used without downloading and installing. Summarize some general testing methods for H5 pages and applets, and share them with you here:
Operating environment distinction
1. Client operating environment:
H5 is a web page, and the operating environment mainly depends on the browser;
The WeChat mini-program operating environment itself is a computer program, combined with the development language standard defined by itself, which greatly improves the fluency and performance of the mini-program.
2. Server configuration:
Since the performance of applets is higher than that of H5, in terms of server configuration requirements, the requirements of applets are higher than those of H5.
H5 advantages and disadvantages:
Advantage | disadvantage |
H5 can be cross-platform, and the development cost is relatively low | |
H5 can be launched at any time, only need to update the version, suitable for rapid iteration | However, H5 is basically unable to store data locally at present, and relies on real-time data. When the network status is not good, it will be stuck and cry |
H5 can reach users lightly and provide faster services | But the performance is relatively low, affecting the user experience |
On the WeChat portal or browser, users only need to click on the link to obtain the services we provide | But the conversion of H5-> strongly depends on the browser |
H5 function verification
(1) For the return in the page, and the test of the return that comes with the browser. The return in the page should consider the business logic. To return to the corresponding level, the jump logic needs to be returned from the user’s perspective, and there cannot be an infinite loop; and pay attention to whether it is necessary to refresh the page after returning and request to pass the H5 page (not the mobile phone’s own return key) The return function key returns, and you can return to the correct page (upper level/exit H5). Click the return and back key to check whether the return page is the desired page.
(2) After switching between horizontal and vertical screens, the page can be self-adaptive, and there will be no problem of scattered layout; or whether the page is limited to only support horizontal or vertical screens.
(3) On the mobile phone, click to enter the detail page from the list list to open in the original window. The purpose is to return through the back button on the page header instead of the back button on the mobile phone, and the interaction performance is more friendly.
(4) Pay attention to whether there will be redundant requests in the page request, or whether there will be redundant data returned after the request. The purpose is to streamline the content to reduce the waste of traffic.
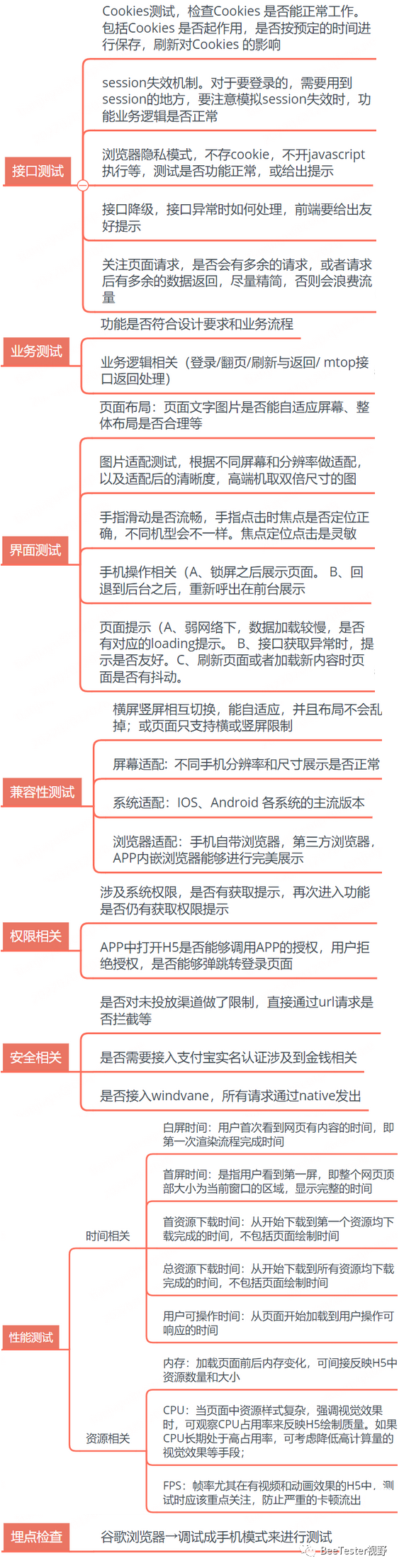
(5) Picture adaptation test. Adapt according to different screens and resolutions, and the definition after adaptation. High-end machines take double-sized images--app compatibility test. The test points of H5 can be found in detail: interface test, business test (functional test), UI interface test, compatibility test, authority test, security test, performance test, data buried point test ( You are right about "data buried point test ” How much do you know? )

Small program testing technology
Small programs have these characteristics: (1) similar to WEB, but not HTML5; (2) ready-to-use; (3) offline capabilities; (4) cross-platform based on WeChat; (5) comparable to native operating experience
Mini-program architecture: The framework of WeChat mini-programs consists of two parts: one part is the View view layer (in order to render the page structure, generally rendered with WebView), and the other part is the AppServe logic layer (used for logic processing, data requests, interface calls, the layer is run using JSCore), these two parts run in two threads respectively, and communicate through the JSBrigdage of the system layer, the AppServive logic layer notifies the data change to the WebView rendering, triggers the WebView rendering page update, and the WebView rendering triggers the Event notifications are sent to the App Serive logic layer for business processing.
Small program test point
The test points of the Mini Program can be found in detail: WeChat Mini Program Test Point
In addition to the small program test points listed above, there are a few more points to add:
Performance test: In addition to (1) white screen time of the page; (2) first screen time; (3) resource occupation; (4) page rendering time; also need to consider the test of power consumption and sliding frame rate
Security testing: authorization of dangerous accounts, association with the app account of the applet, and the security of the data involved in the interface test;
Other supplementary matters: (1) Mini Programs currently do not support sharing to Moments, but they can be shared to Moments in the form of pictures; (2) Add and delete functions of Mini Programs; (3) Cancel authorization login on WeChat; (4) Small program upgrades (generally mandatory upgrades); (5) Whether offline operations are supported;
This article is reproduced from the WeChat public account "BeeTester Vision", which can be followed through the following QR code. To reprint this article, please contact the author of the [BeeTester Vision] public account.