Common status codes and usage scenarios in HTTP


Hello everyone, I am the front-end watermelon brother. Today we will learn the common status codes and usage scenarios in HTTP.
As a front-end, it is often necessary to obtain data from the back-end, so the mastery of HTTP is also very important.
Among them, the HTTP status code represents the status of the current request, such as client or server error, etc., which is also a more test point.
1xx messages
This type of status code indicates that the request has been accepted by the server, but the server has to continue processing.
100 Continue
continue.
The server receives the request and indicates that it can continue. When the client is ready to push larger data, 100 can be used to allow.
101 Switching Protocols
Switch protocols.
It is more common to respond to a WebSockets connection, the browser will first send an HTTP request, and carry the relevant information in the request header to upgrade to the WebSockets protocol.
After the server receives it, if it supports WebSockets, it will return this status code 101 to switch the protocol from HTTP to WebSockets.
2xx success
This type of status code indicates that the service has been processed normally.
200 OK
success.
200 is the most used status code. The front-end requests the interface and the data returns normally, and this status code will be obtained. This is everyone's favorite status code to see.
3xx redirect
Indicates that further action is required on behalf of the client to complete the request.
301 Moved Permanently
Permanent redirect.
The requested resource is permanently moved to another location.
If the url address of one of our blogs has changed permanently, but the link in the user's favorites is still old, we can return a 301 status code and assign a redirection address when the user requests the old link.
HTTP/1.1 301 Moved PermanentlyLocation: http://www.example.org/index.asp- 1.
This allows the user to jump to the correct new address.
The new redirection address will be cached by the browser. The next time the user accesses the old link, it will not send a request to get a 301, but will directly jump to the redirection address.
So be careful when setting the redirect address and make no mistake.
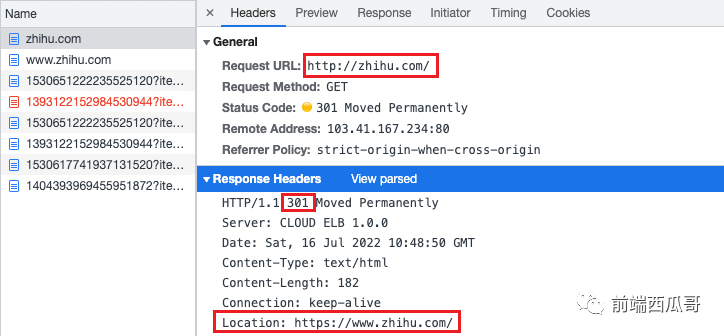
Another common use is for HTTP links to jump to HTTPS links.
For example, if we visit http://zhihu.com/ , we will jump to https://www.zhihu.com/.

302 Found
Temporary redirect.
The original description phrase was Moved Temporarily.
It is suitable for some temporary redirection operations. For example, some pages cannot provide correct access due to server crashes. During the repair period, you can temporarily redirect to a new address through 302. After repairing, let users continue to visit the original link.
302 will not be cached persistently, but the cache time can be set to last for a period of time.
HTTP/1.1 302 FoundLocation: https://www-temp.example.org/Cache-control: private; max-age=600- 1.
304 Not Modified
No change.
304 means that the resource has not changed since the last time, and the client can continue to use the previously cached resource to reduce the burden on the browser.
This involves strong caching and negotiated caching knowledge in HTTP caching. The 304 status code is used in the negotiation cache.
For details, see an article I wrote before: "HTTP Cache Strategy: Strong Cache and Negotiated Cache"
4xx client error
client problem.
400 Bad Request
Bad request.
Generic client error, indicating that the problem is with the client. For example, the parameters passed are incorrect.
This error is often seen when the front-end and back-end interfaces are connected, because it is easy to write wrong parameter names, or the back-end adds or modifies parameters.
404 Not Found
does not exist.
A well-known status code indicating that the resource corresponding to the url does not exist.
For example, when some articles are deleted, they are irreversibly and completely deleted directly in the database. Then, when the user accesses this page, the server cannot find the corresponding data, and then returns a 404 and prompts "the page does not exist".
405 Method Not Allowed
method is not allowed.
The request method is useless, for example, a request should use POST, but you use GET request, you will get 405.
Getting a 405 usually means that your url is correct, but the method is wrong. If the url is also wrong, you will get a 404.
5xx server error
For server-side problems, go to the back-end quickly, and don't always ask the front-end.
500 Internal Server Error
Internal service error.
There is a bug in the code of the back-end server. For example, if a null property is read, the service will not run normally, and then the back-end will catch the error and return 500, indicating that there is a problem with the back-end server. .
In severe cases, the backend service crashes directly.
502 Bad Gateway
Gateway error.
For example, the backend service crashes, but some proxy servers in the middle (such as Ngnix) are still running correctly. But because the backend service cannot be reached, a 502 is returned.
504 Gateway Timout
Gateway timed out.
The gateway is still there, but the back-end service has not responded due to various reasons (such as being stuck in an infinite loop). After a period of time, the gateway still fails to receive the message and will return the message to the client. 504 Gateway timed out.
end
These are the common HTTP status codes.