Sharing nine of the most popular Vue UI libraries, there is always one that suits you

As a JavaScript framework, Vue.js is a strong competitor to modern JavaScript frameworks such as React.js and Angular.js due to its simplicity, ease of use, and learning curve.
At the core of Vue.js, components play an important role in abstracting complex logic, which makes your Vue.js project maintainable. A UI library, on the other hand, is a collection of beautiful UI components built by a professional team, allowing you to build your website with a consistent look and optimization.
In this article, I list the top 9 most popular (ranked from top to bottom based on NPM downloads and Github stars) UI libraries for you to start your dream Vue project.
1. Vuetify (36.2k stars, 400k downloads per week)

Vuetify is a UI library based on Material UI that helps build beautiful, high-quality interactive experiences for your website. Vuetify's strengths include clear documentation, a large community, and support for Vue 3 in its latest version.
https://github.com/vuetifyjs/vuetify
2. Quasar (22,700 stars, 112,000 downloads per week)

The Quasar framework is more than just a UI library, it is designed to provide a consistent, all-in-one UI solution for your mobile applications, web applications, and desktop applications.
https://github.com/quasarframework/quasar
3. Element Plus (18,300 stars, 115,000 downloads per week)

As the third most popular UI library, Element Plus provides a variety of features, such as supporting Vue 3 composition API, integrating Day.js, supporting i18n in 52 languages, and more!
https://github.com/element-plus/element-plus
4. Headless UI (18.5k stars, 70k downloads per week)

Headless UI features completely unstyled, fully accessible UI components designed to integrate perfectly with Tailwind CSS, which means you are responsible for providing your own markup and styles to customize the look and feel of your site.
https://github.com/tailwindlabs/headlessui
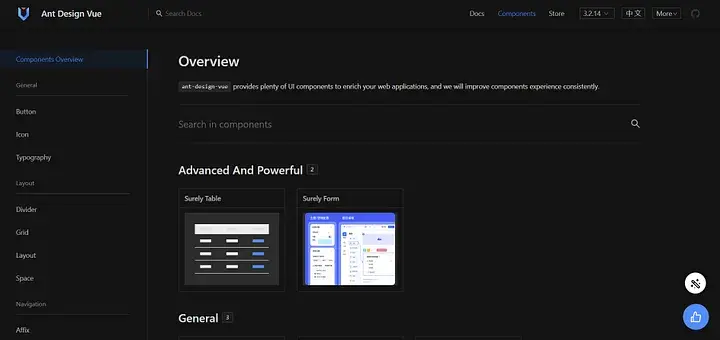
5. Ant Design Vue (17.6k stars, 80k downloads per week)

Ant Design Vue – Backed by Chinese tech giant Alibaba Group, is another popular UI library that specializes in e-commerce “feel”.
https://github.com/vueComponent/ant-design-vue
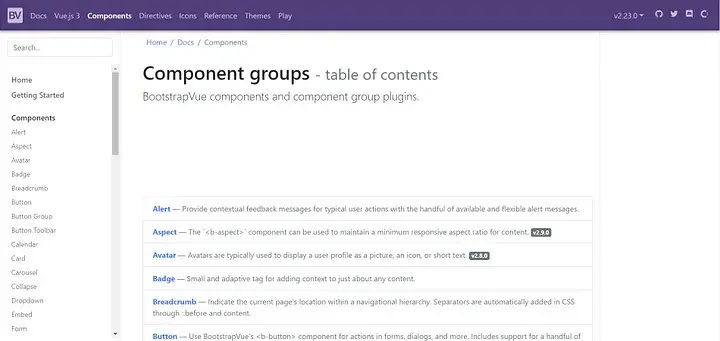
6. Bootstrap Vue (14.2k stars, 361k downloads per week)

Bootstrap, a very popular UI library known to almost all front-end developers, has ported its Vue version - Bootstrap Vue, which allows you to build responsive, mobile-first and ARIA-accessible projects on the web. However, please note that Vue 3 is not currently supported.
https://github.com/bootstrap-vue/bootstrap-vue
7. Naive UI (11.4k stars, 20k downloads per week)

Naive UI, a new and promising UI library announced on Twitter by the creator of Vue, features an incredibly fast, uniquely crafted and adaptable set of UI components, as well as support for TypeScript and Vue 3 Full support.
https://github.com/tusen-ai/naive-ui
8. Buefy (9.4k stars, 70k downloads per week)

Buefy is a lightweight (88kb, minimal + gzip) UI library that follows Bulma design principles and some Material Design UX. Unlike other UI libraries, Buefy focuses on usability and performance without overusing animations. But unfortunately, at the time of writing, Vue 3 is not supported yet.
https://github.com/buefy/buefy
9. Primevue (3200 stars, 60,000 downloads per week)

Primevue focuses on getting you ready to develop websites of any complexity using its well-designed, cutting-edge and dynamic components. Primevue is completely rebuilt based on Vue 3. If you use Vue3, you can use it with confidence.
https://github.com/primefaces/primevue
Finish
That’s all for today’s article. I hope it’s helpful to you. Thank you for reading.