CSS 實現居左到居右過渡變化的一些思路

介紹一些看似簡單又不是那麼容易的過渡小技巧。
很多CSS 屬性其實是不支援過渡變化的,例如flex中的對齊。
justify-content: start | center | end- 1.
或者是文字對齊。
text-align: left | center | right- 1.
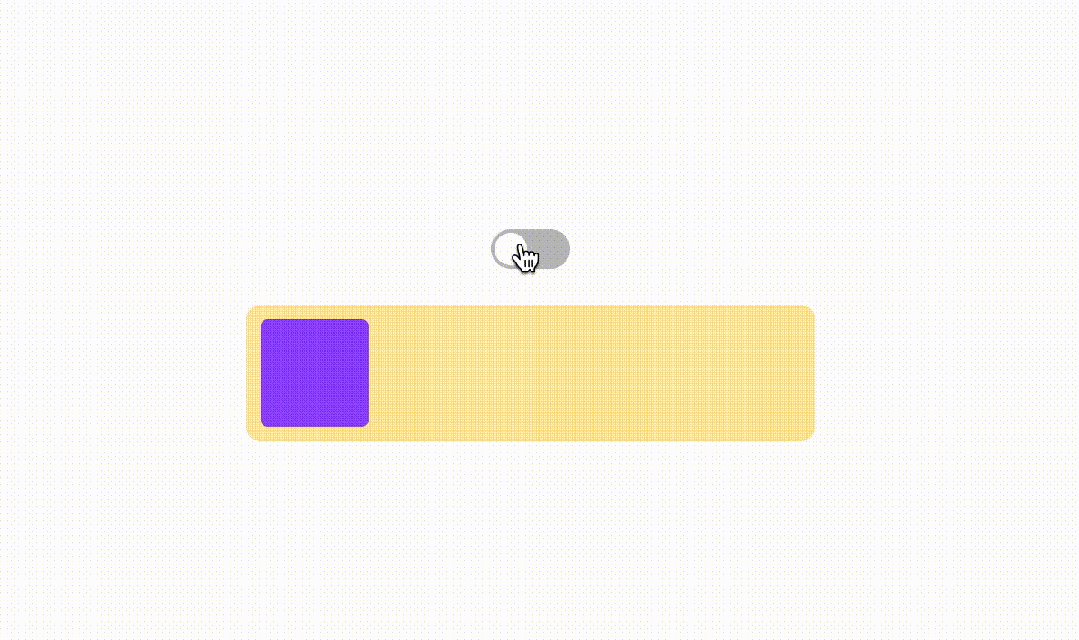
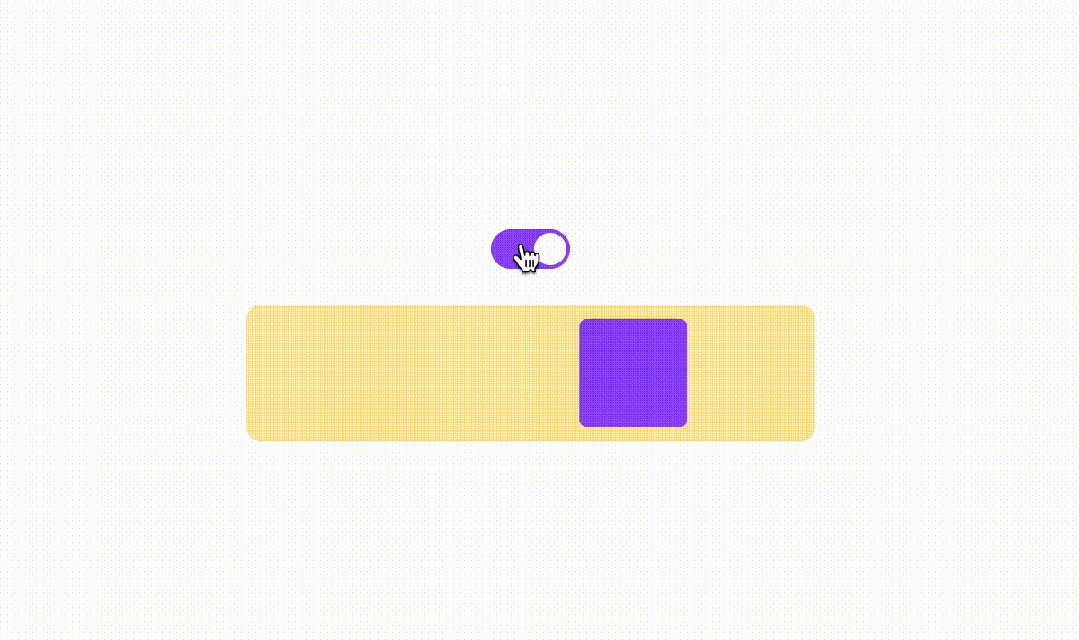
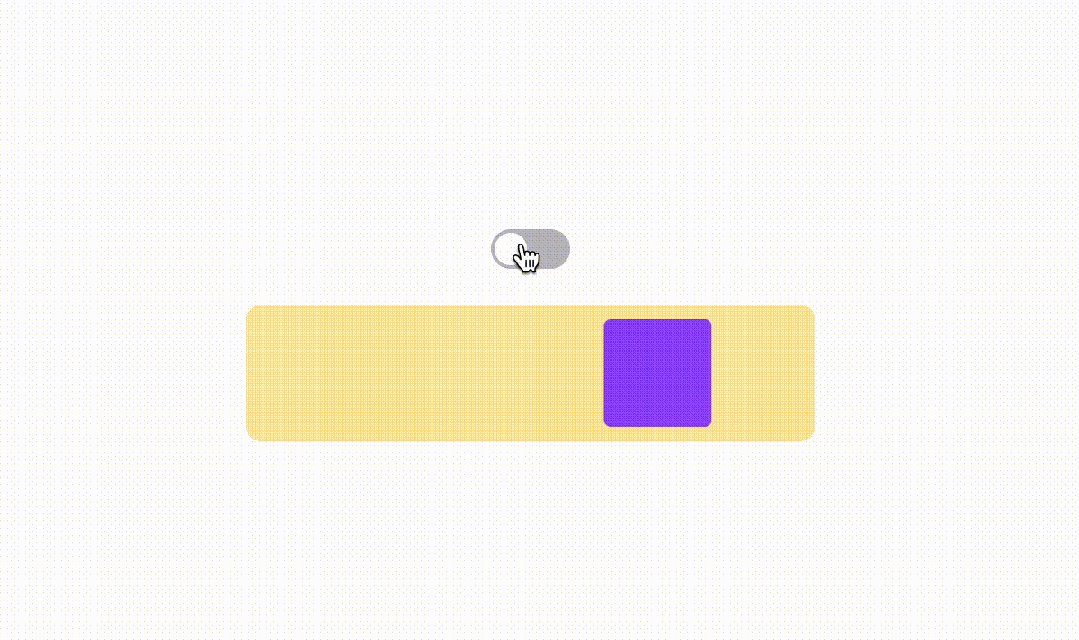
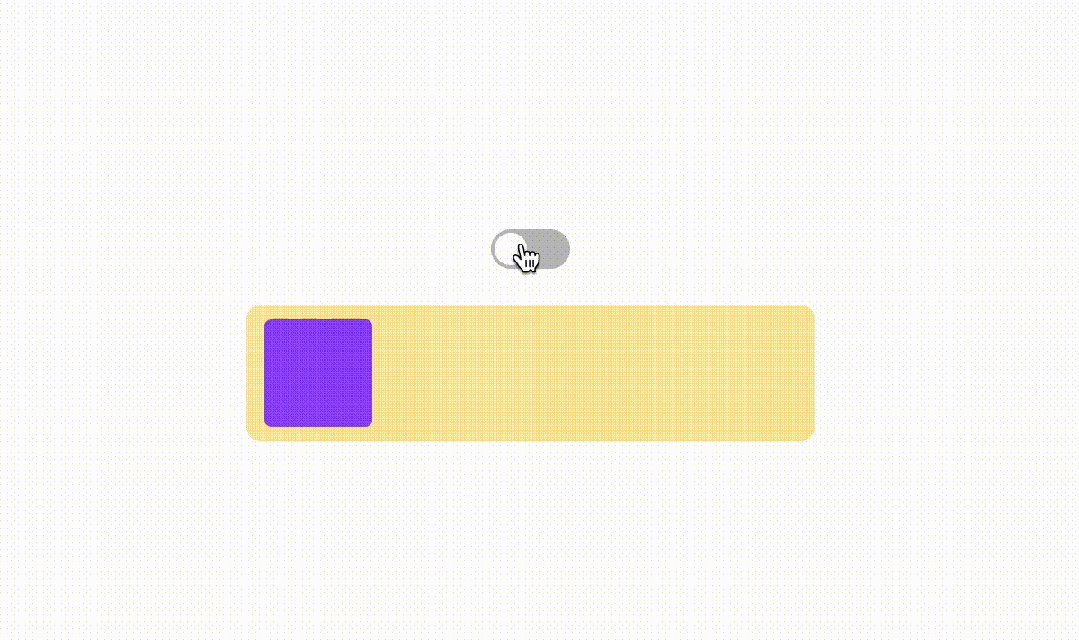
這樣屬性在變化時是沒有過渡動畫的,但有時又需要這樣的動效,例如下面這個效果:

有人會覺得這不就是一個普通的位移動畫嗎,給個固定位移不就可以了?但這個位移的距離其實是不固定的,是跟隨外部容器變化的,這該如何實現呢?下面介紹一些思路。
一、定位+偏移
首先簡單佈局示意:
<div>
<div></div>
</div>- 1.
- 2.
- 3.
加點修飾。
.con{
width: 300px;
border: 8px solid transparent;
background-color: #FFE8A3;
border-radius: 8px;
}
.item{
width: 60px;
height: 60px;
border-radius: 4px;
background-color: #9747FF;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
現在效果如下,那麼如何從左邊平滑的向右移動呢?

既然常規的對齊方式無法實現,是不是可以換種方式實現對齊呢?
說到對齊,很容易想到定位,例如預設是left:0,居右就是left:100%。
.item{
position: relative;
left: 0;
transition: .2s;
}
/* 变化后 */
.item{
left: 100%;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
動態示範如下:

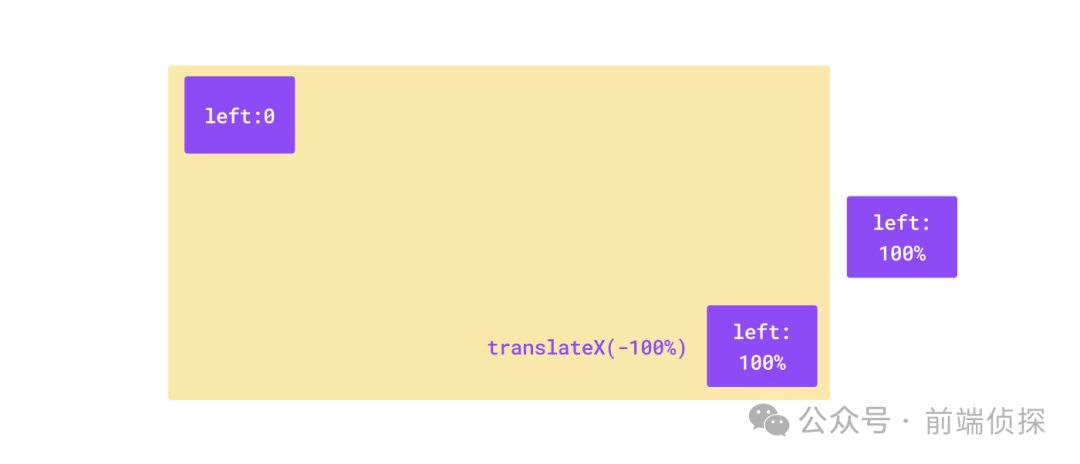
可以看到left:100%後元素已經出去了,這樣因為這裡的100%偏移量是相對父級的,為了不出去,所以需要修正一下,讓元素向左平移自身的寬度,這裡可以用translate ,剛好是相對於自身的。
.item{
position: relative;
left: 0;
transition: .2s;
}
/* 变化后 */
.item{
left: 100%;
transform: translateX(-100%);
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
也就是需要透過兩個屬性的變化完成了從左到右的平滑過渡,示意如下:

這樣就比較完美了。

你也可以訪問以下連結查看效果:
- CSS對齊過渡(位置)(juejin.cn)[1]
當然除了相對定位,margin-left也是可以的。
二、彈性佈局擠壓
除了以上定位偏移的方式外,還可以用彈性佈局的方式實現,這裡以flex為例。
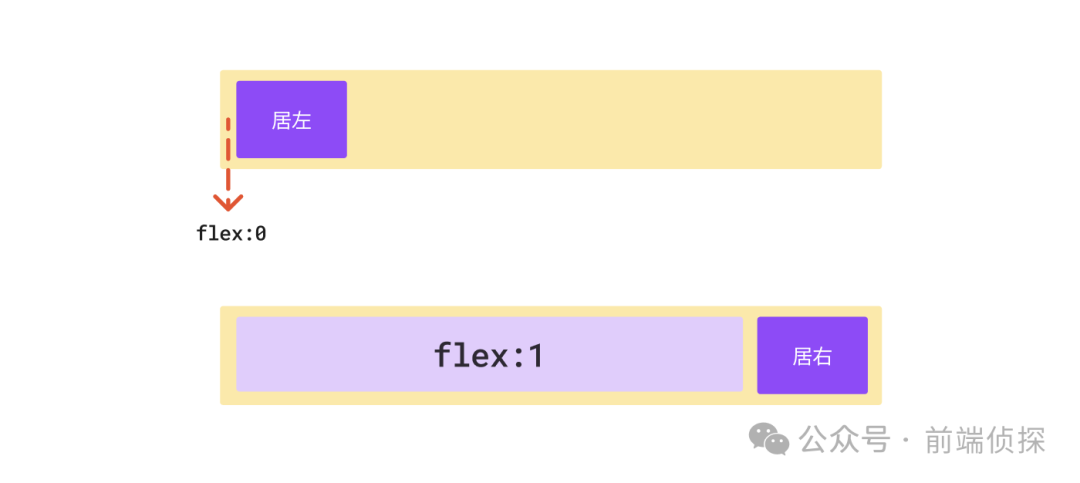
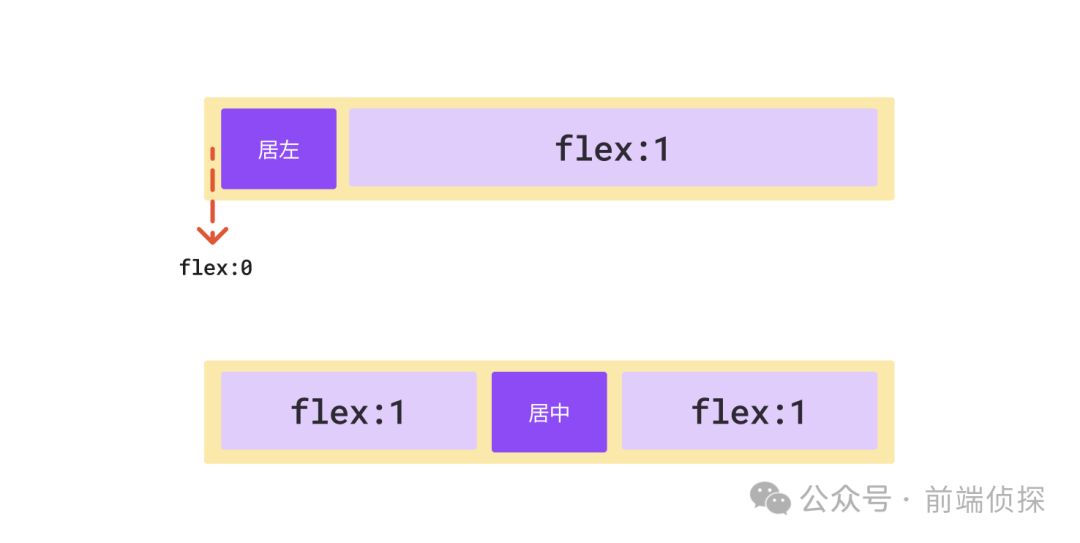
大家可能都用過flex:1這樣的屬性,表示填滿剩餘空間。如果是flex:0呢?表示填充比例是0,也就相當於不佔空間,這樣透過彈性佈局的擠壓,是不是也相當於居左變到了居右。

而flex的變化是支持過渡的,所以也能輕鬆實現左右的過渡效果。
還是前面的佈局,我們可以用偽元素::before來充當擠壓元素。
.con{
display: flex;
}
.con::before{
content: '';
flex: 0;
transition: 1s;
}
/* 变化后 */
.con::before{
flex: 1;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
實際效果如下:

是不是也很容易呢?你也可以訪問以下連結查看效果。
- CSS對齊過渡(flex)(juejin.cn)[2]
對了,如果你想實現居左到居中的效果,可以用兩個偽元素,原理也是類似的。

三、背景位置變化
這個場景可能適用性沒那麼強,如果你剛好是操作背景的位置變化,那就可以注意一下。
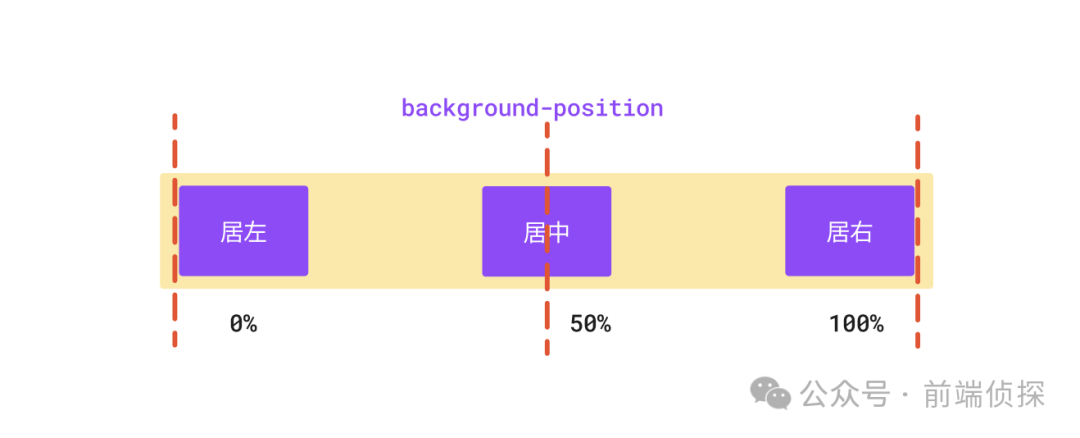
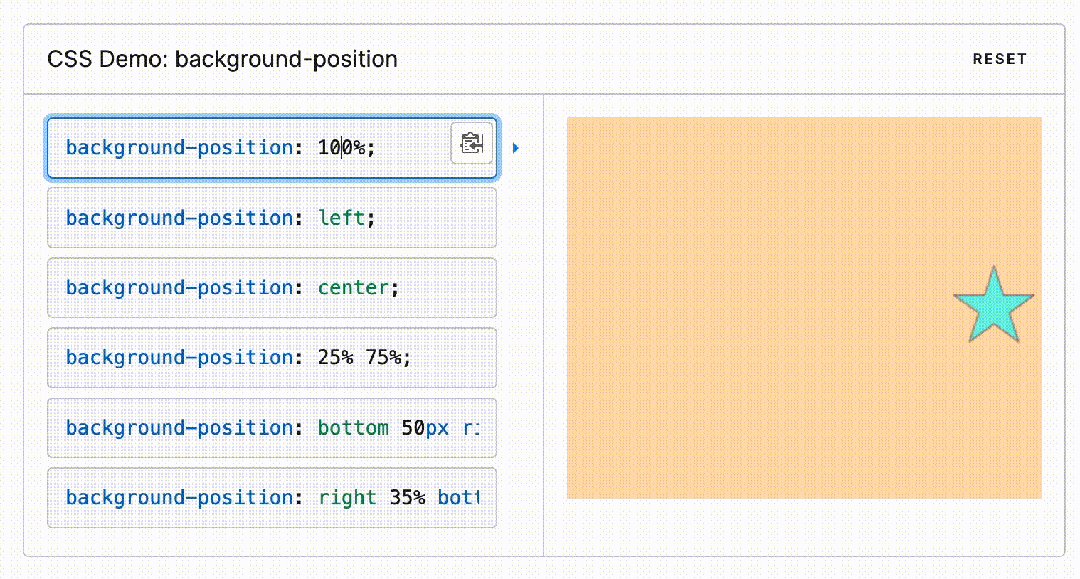
關於background-position的百分比,可能很多小夥伴都忽略了,官方是這麼描述的。
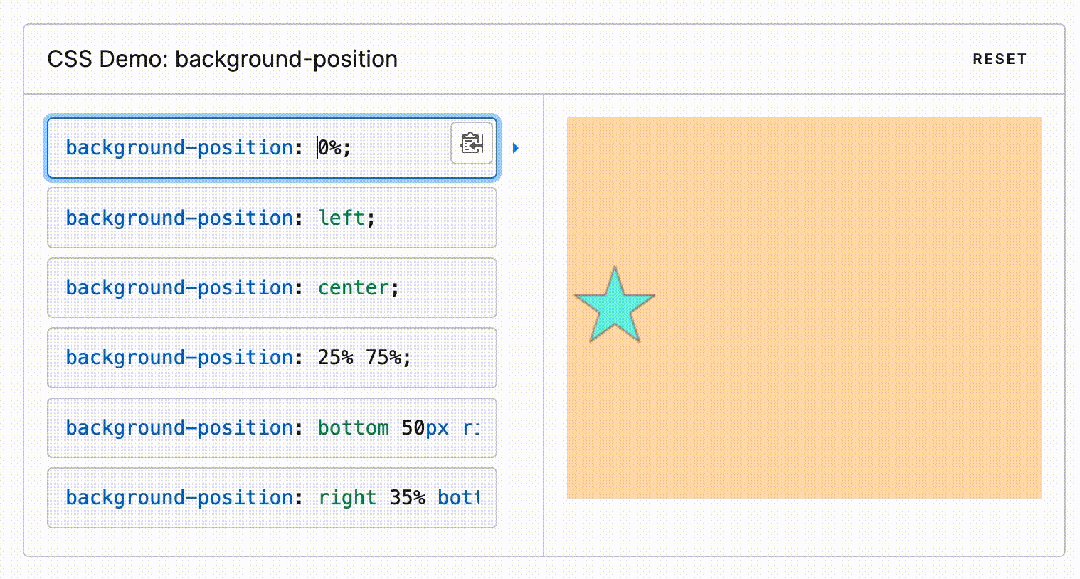
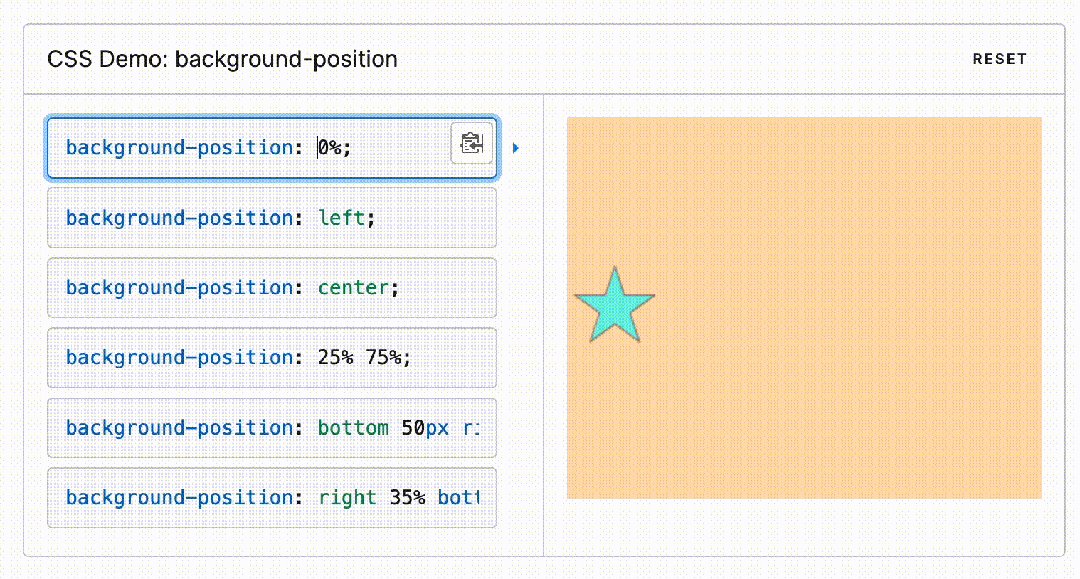
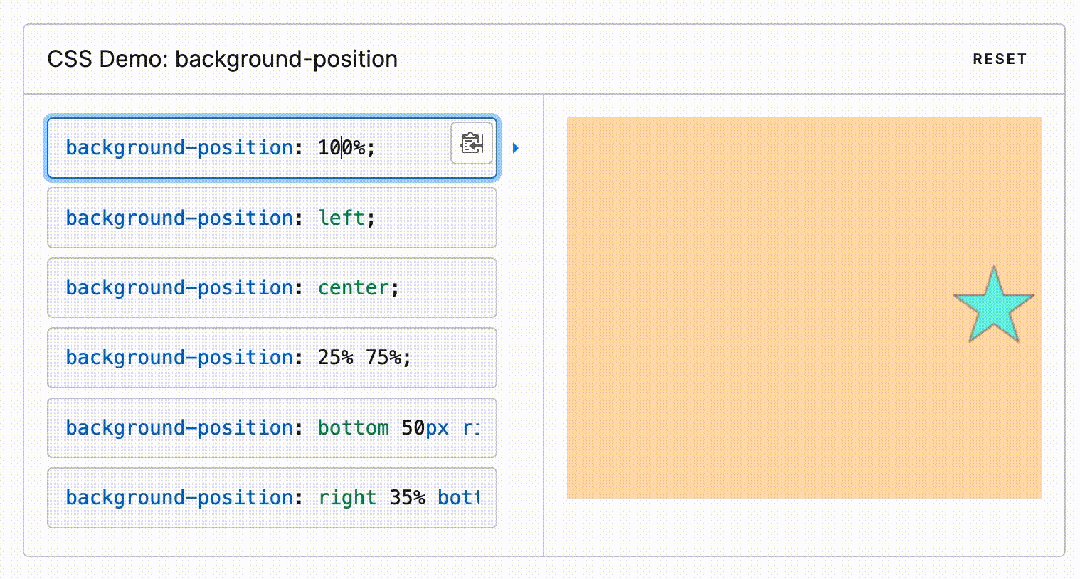
給定背景影像位置的百分比偏移量是相對於容器的。值0% 表示背景影像的左(或上)邊界與容器的相應左(或上)邊界對齊,或表示影像的0% 標記將位於容器的0% 標記上。值為100% 表示背景影像的 右(或 下)邊界與容器的 右(或 下)邊界對齊,或表示影像的100% 標記將位於容器的100% 標記上。因此50% 的值表示水平或垂直居中背景影像,因為影像的50% 將位於容器的50% 標記處。類似的,background-position: 25% 75% 表示影像上的左側25% 和頂部75% 的位置將放置在距容器左側25% 和距容器頂部75% 的容器位置。
它還有個計算公式。
(container width - image width) * (position x%) = (x offset value)
(container height - image height) * (position y%) = (y offset value)- 1.
- 2.
看似複雜,其實只需要記住一點就夠了,0%就是最左(上),100%就是最右(下),而不必關注背景的尺寸。

剛好就是我們前面需要的效果,也不必考慮偏移量。
可以看下面的示範:

四、換種佈局思路
有時候,一種佈局行不通,換種佈局想法也是不錯的。本文介紹的一些位移過渡的小技巧,你學到了嗎?下面總結一下
- 很多CSS 屬性是不支援過渡變化的,例如方位對齊屬性。
- 常規的對齊方式無法實現過渡,可以換種方式實現對齊。
- 相對定位left百分比偏移量是相對父級的,直接使用 100%會導致自身脫離父級範圍。
- translate百分比偏移量是相對於自身的,使用-100%可以消除相對定位的影響。
- flex佈局可以利用容器填充剩餘空間的原理來實現居左或居右
- 背景位置排除了背景尺寸的影響,100%表示最右(下),而不必關注背景的尺寸。
[1] CSS對齊過渡(位置)(juejin.cn):https://code.juejin.cn/pen/7347208433046650880。
[2]CSS對齊過渡(flex) (juejin.cn): https://code.juejin.cn/pen/7347212824911085579。