分享九個當下最受歡迎的Vue UI 庫,總有一個適合你

Vue.js 作為一個JavaScript 框架,由於其簡單、易用和學習曲線,是React.js 和Angular.js 等現代JavaScript 框架的有力競爭者。
在Vue.js 的核心,元件在抽象複雜邏輯方面發揮重要作用,這使得你的Vue.js 專案可維護。另一方面,UI 庫是由專業團隊建立的精美UI 元件的集合,使您能夠以一致的外觀和優化的方式建立您的網站。
在本文中,我列出了前9 個最受歡迎的(根據NPM 下載量和Github stars,從上到下排名)UI 庫,供您啟動您夢想中的Vue 專案。
1、Vuetify(36.2k 顆星,每週400k 次下載)

Vuetify 是一個基於Material UI 的UI 函式庫,有助於為您的網站建立美觀、高品質的互動體驗。 Vuetify 的優勢包括清晰的文件、龐大的社群以及在其最新版本中對Vue 3 的支援。
https://github.com/vuetifyjs/vuetify
2、Quasar(2.27 萬顆星,每週11.2 萬次下載)

Quasar 框架不僅僅是一個UI 庫,它旨在為您的行動應用程式、Web 應用程式和桌面應用程式提供一致的、一體化的UI 解決方案。
https://github.com/quasarframework/quasar
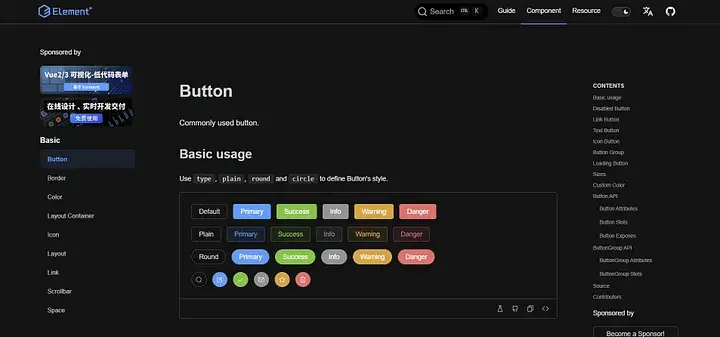
3、Element Plus(1.83 萬顆星,每週11.5 萬次下載)

作為第三大最受歡迎的UI 庫,Element Plus 提供了多種功能,例如支援Vue 3 組合API、整合Day.js、支援52 種語言的i18n 等等!
https://github.com/element-plus/element-plus
4、Headless UI(18.5k 顆星,每週70k 次下載)

Headless UI 具有完全無樣式、完全可訪問的UI 元件,旨在與Tailwind CSS 完美集成,這意味著您負責提供自己的標記和样式,自訂網站的外觀。
https://github.com/tailwindlabs/headlessui
5、Ant Design Vue(17.6k 星,每週80k 次下載)

Ant Design Vue——由中國科技巨頭阿里巴巴集團支持,是另一個流行的UI 庫,專門用於電子商務「感覺」。
https://github.com/vueComponent/ant-design-vue
6、Bootstrap Vue(14.2k 星,每週361k 次下載)

Bootstrap 是一個非常受歡迎的UI 函式庫,幾乎為所有前端開發人員所熟知,它已經移植了它的Vue 版本——Bootstrap Vue,它允許您在Web 上建立響應式、行動優先和ARIA 可存取的專案。但是,請注意,目前不支援Vue 3。
https://github.com/bootstrap-vue/bootstrap-vue
7、Naive UI(11.4k 顆星,每週20k 次下載)

Naive UI 作為Vue 的創建者在推特上發布的一個新的和有前途的UI 庫,擁有一組令人難以置信的快速、獨特製作和適應性強的UI 組件,以及對TypeScript 和Vue 3 的全面支持。
https://github.com/tusen-ai/naive-ui
8、Buefy(9.4k 顆星,每週70k 次下載)

Buefy 是一個輕量級(88kb,最小+ gzip)UI 函式庫,它遵循Bulma 設計原則和一些Material Design UX。與其他UI 庫不同,Buefy 專注於可用性和效能,而不會過度使用動畫。但不幸的是,在撰寫本文時,尚不支援Vue 3。
https://github.com/buefy/buefy
9、Primevue(3200 顆星,每週6 萬次下載)

Primevue 專注於讓您準備好使用其精心設計、尖端和動態的元件來開發任何複雜的網站。 Primevue 完全基於Vue 3 進行了重建,如果你使用Vue3,你可以放心使用。