Eight VS Code themes that greatly improve development efficiency

In Visual Studio Code, you can customize the editor theme by installing extensions. Themes are generally divided into three types: dark themes, light themes, and high-contrast themes. Among them, dark mode is more comfortable for the eyes. This article focuses on 8 excellent dark mode themes, and provides shortcut keys along with VSCode at the end of the article for your reference.
1 Visual Studio Dark+
This is one of the default themes for Visual Studio and comes with VSCode. It can be accessed by pressing Ctrl/Command + Shift + P. This will open the VSCode search bar, type: "Preferences: Color Theme". This will provide a drop-down list of all default and currently installed themes. Select Dark + (default).
 picture
picture
2 Dark+ (default) theme (Atom One Dark Theme)
Installation link: https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
Atom One Dark Theme is suitable for Visual Studio Code and Atom editor. This theme features soft green and purple highlights and provides great contrast on a dark background. It's great for working in dimly lit environments and reduces eye strain. Additionally, it has some customizable options such as font and font size.
 picture
picture
3 Aurora X
Installation link: https://marketplace.visualstudio.com/items?itemName=marqu3s.aurora-x
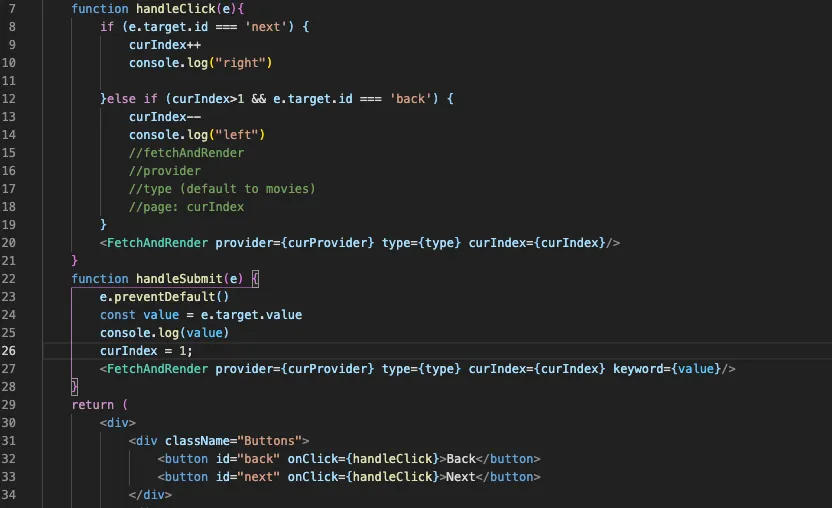
Aurora X This dark theme features a deep purple background and pastel tones designed to provide a soft, easy-to-read editing experience. The Aurora X theme features high contrast and crisp font styles, and supports multiple programming languages and file types. It is also customizable and can be adjusted to the developer's preferences.
 picture
picture
4 Cobalt2 Theme Official
Installation link: https://marketplace.visualstudio.com/items?itemName=wesbos.theme-cobalt2
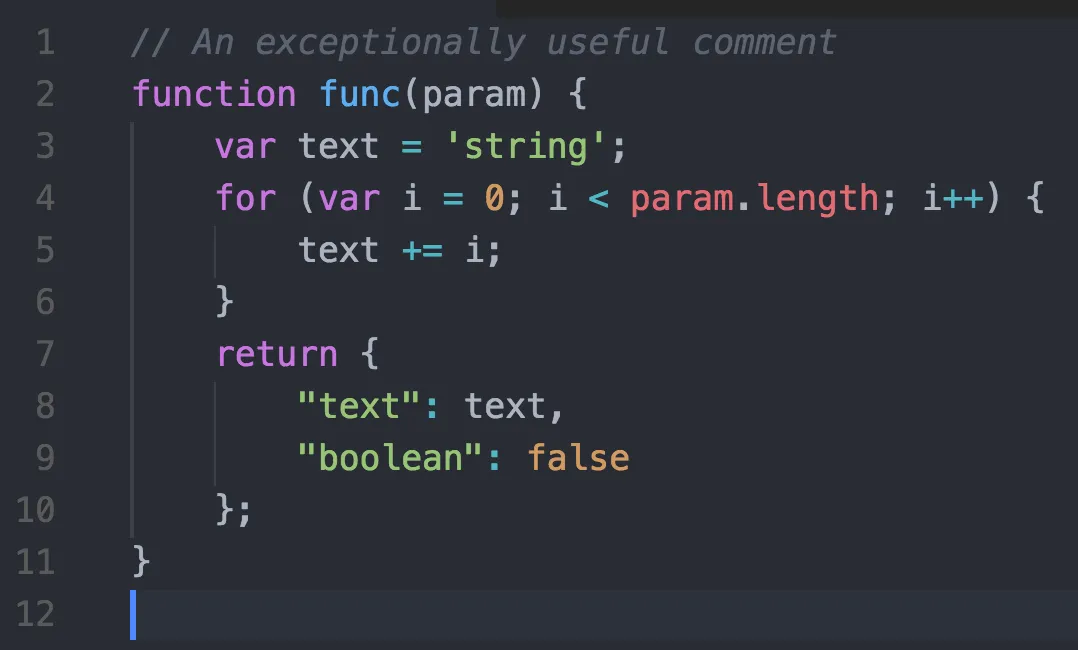
This theme uses light blue as the background color and is considered a dark theme. This theme features excellent contrast between text and background.
 picture
picture
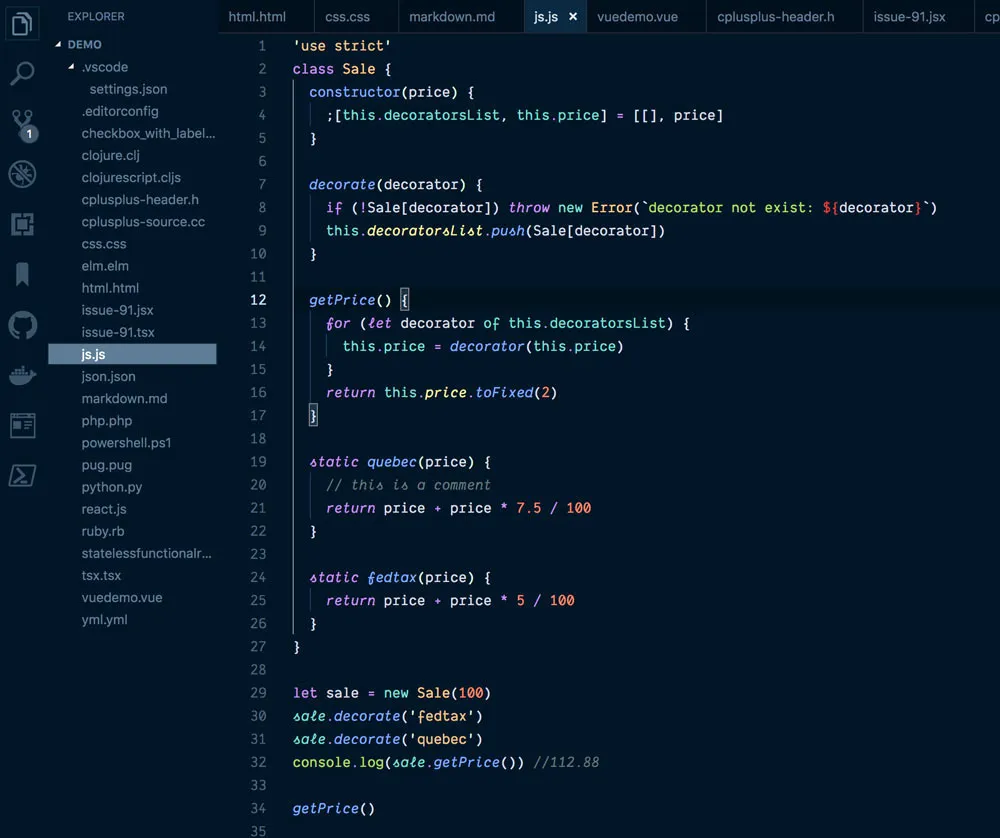
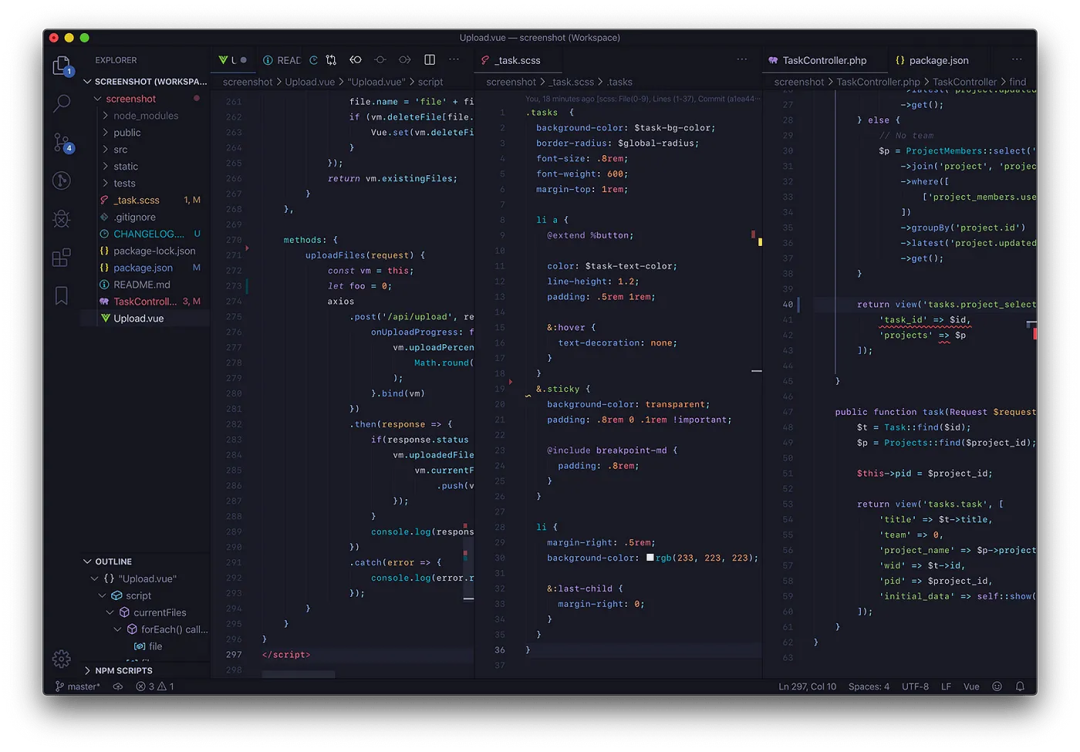
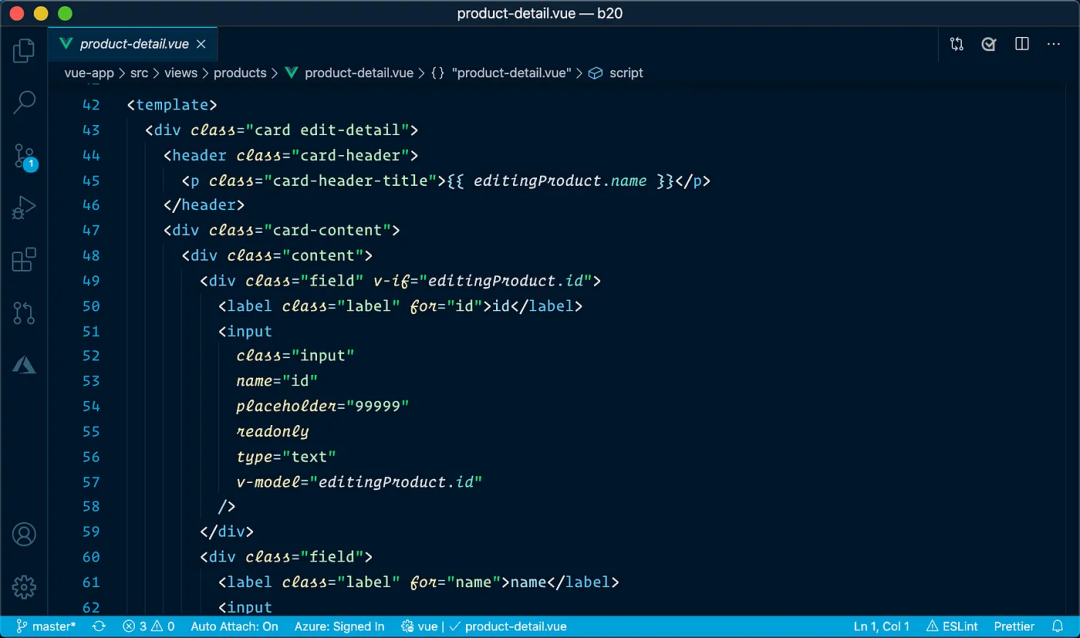
5 GitHub themes
Installation link: https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
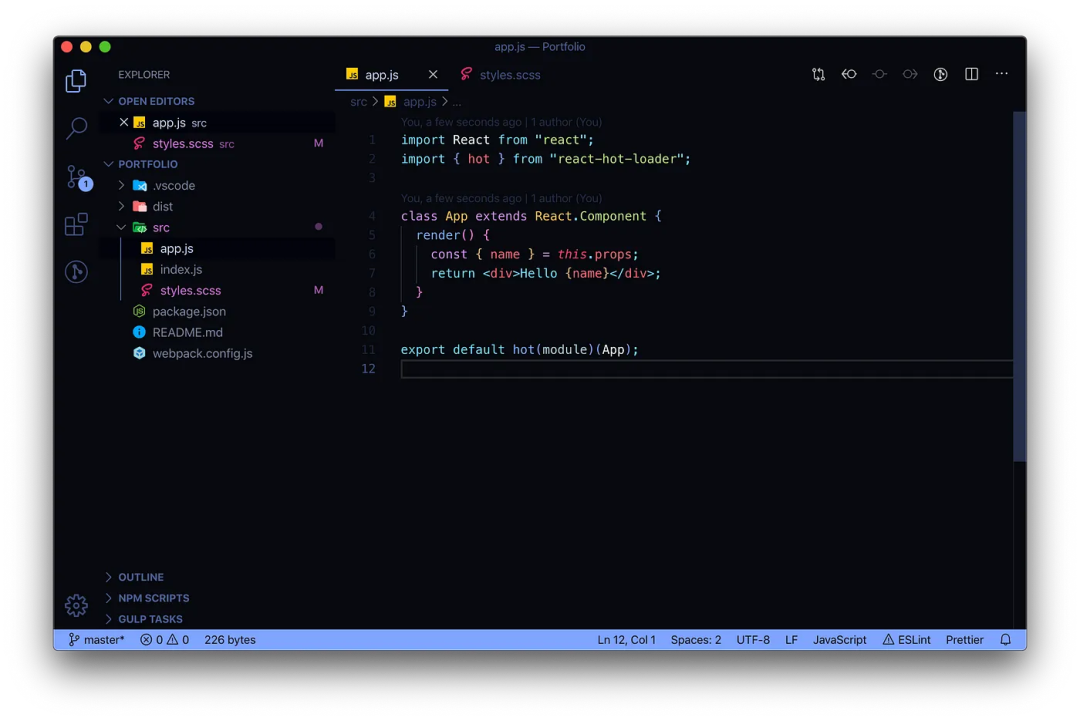
This theme is based on GitHub and features clear, easy-to-read code fonts and Syntax highlighting. This theme extension comes with 2 light themes and 3 dark themes. Additionally, the extension provides some additional features such as automatic theme switching and custom settings.
 picture
picture
As shown in the lower left corner of the figure
6 Night Owl
Installation link: https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
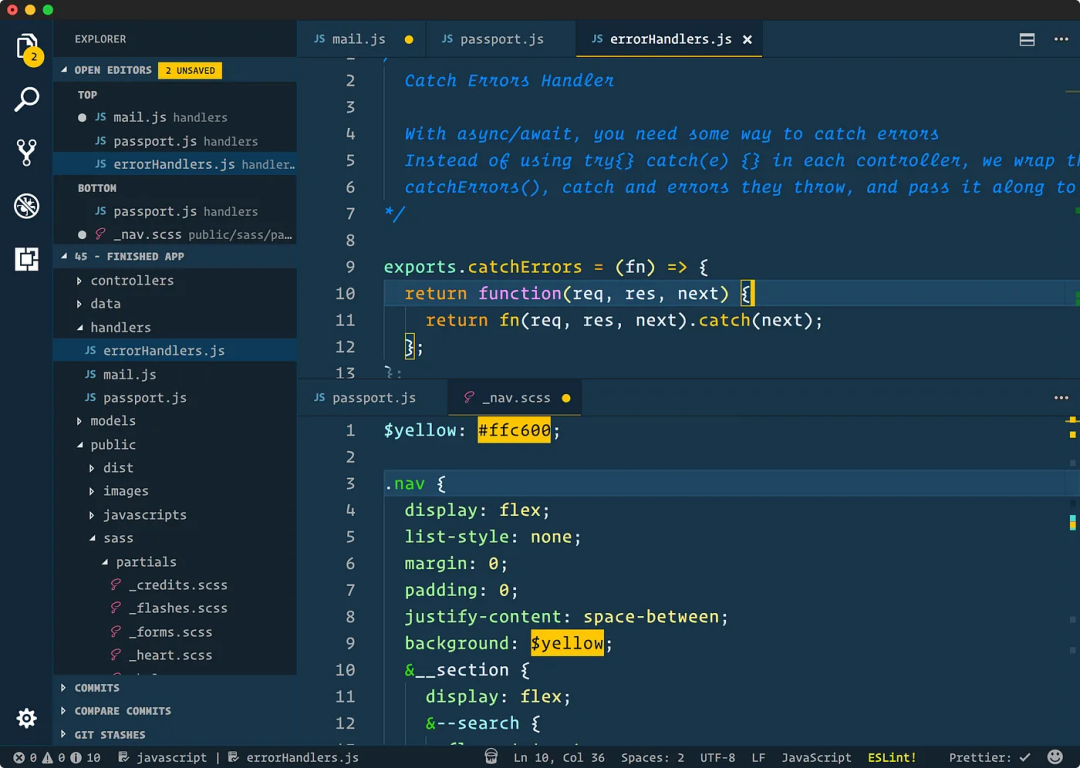
This is another theme pack with 2 dark themes and 2 light themes as this theme has the option to select italic fonts. This theme features a striking dark blue background, as shown below:
 picture
picture
Night Owl (with italics)
7 Tokyo Night
Installation link: https://marketplace.visualstudio.com/items?itemName=enkia.tokyo-night
This is a set of themes that includes 2 dark themes and 1 light theme. "Tokyo Nights" theme has a dark purple background. "Tokyo Night Storm" theme has a slightly brighter purple background.
 picture
picture
Tokyo night theme
8 Winter is Coming Theme
Installation link: https://marketplace.visualstudio.com/items?itemName=johnpapa.winteriscoming
This is a very nice dark theme with 2 dark themes and 1 light theme, each with italic options.
Tips: The dark blue theme is great, but the dark theme may hurt your eyes. Dark blue is recommended.
 picture
picture
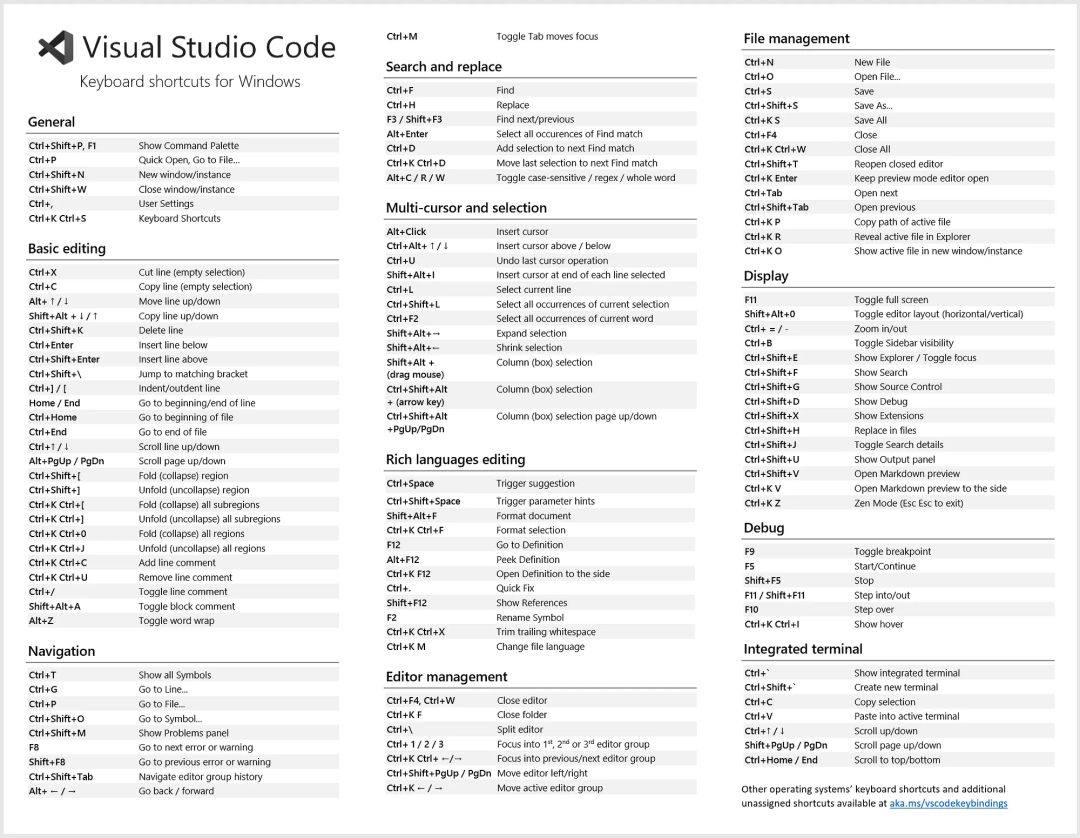
VSCode shortcut keys
Here are the shortcut keys provided with VSCode:
 picture
picture
Copy or save this shortcut for later use.