一個神奇的小工具,讓URL地址都變成了"ooooooooo"

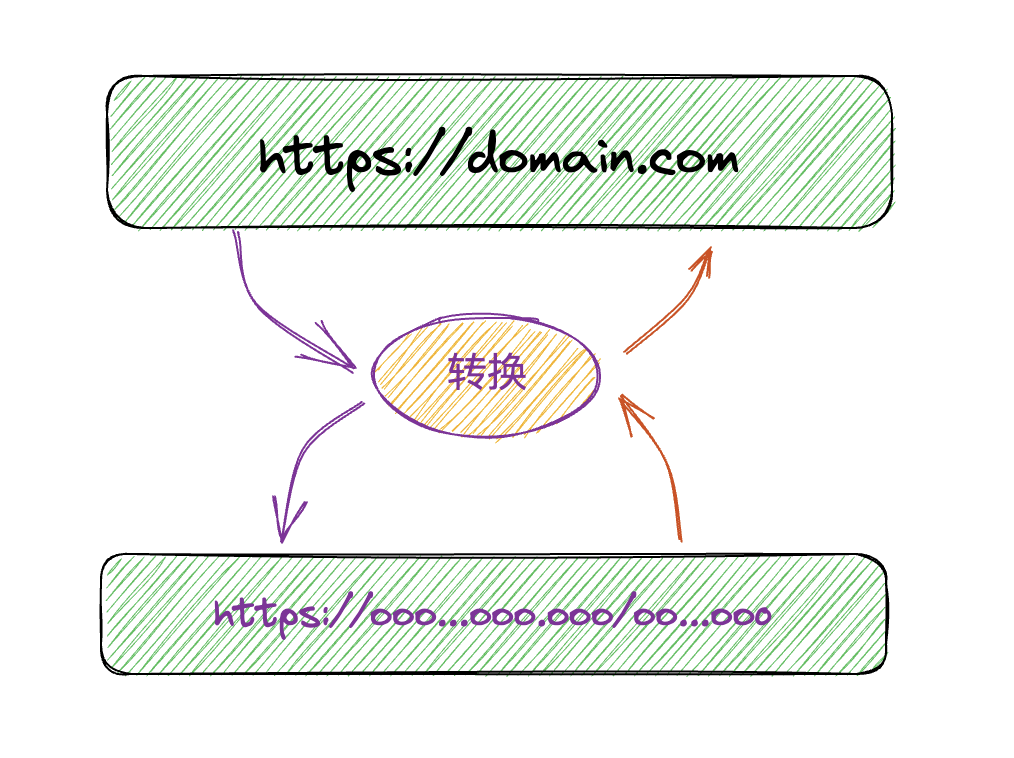
發現一個很有創意的小工具網站,如封面圖所示功能很簡單,就是將一個URL地址轉換為都是ooooooooo 的樣子,通過轉換後的地址訪問可以轉換回到原始地址,簡單流程如下圖所示。轉換的邏輯有點像短鏈平台一樣,只不過這個是將你的URL地址變的很長長長長,但是看著都是ooooooooo,很好奇是如何實現的,所以查閱了源碼,本文解讀其核心實現邏輯,很有趣且巧妙的實現了這個功能。

前置知識點
在正式開始前,先了解一些需要學習的知識點。因為涉及到兩個地址其實也就是字符串之間的轉換,會用到一些編碼和解碼的能力。
「將字符轉為utf8數組」,轉換後的每個字符都有一個特定的唯一數值,比如http 轉換後的utf8 格式數組即是[104, 116, 116, 112]。
toUTF8Array(str) {
var utf8 = [];
for (var i = 0; i < str.length; i++) {
var charcode = str.charCodeAt(i);
if (charcode < 0x80) utf8.push(charcode);
else if (charcode < 0x800) {
utf8.push(0xc0 | (charcode >> 6),
0x80 | (charcode & 0x3f));
}
else if (charcode < 0xd800 || charcode >= 0xe000) {
utf8.push(0xe0 | (charcode >> 12),
0x80 | ((charcode >> 6) & 0x3f),
0x80 | (charcode & 0x3f));
}
else {
i++;
charcode = ((charcode & 0x3ff) << 10) | (str.charCodeAt(i) & 0x3ff)
utf8.push(0xf0 | (charcode >> 18),
0x80 | ((charcode >> 12) & 0x3f),
0x80 | ((charcode >> 6) & 0x3f),
0x80 | (charcode & 0x3f));
}
}
console.log(utf8, 'utf8');
return utf8;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
上面是編碼,對應下面的則是解碼,「將utf8數組轉換為字符串」,比如[99, 111, 109] 轉換後的utf8 格式數組即是com。
Utf8ArrayToStr(array) {
var out, i, len, c;
var char2, char3;
out = "";
len = array.length;
i = 0;
while (i < len) {
c = array[i++];
switch (c >> 4) {
case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7:
// 0xxxxxxx
out += String.fromCharCode(c);
break;
case 12: case 13:
// 110x xxxx 10xx xxxx
char2 = array[i++];
out += String.fromCharCode(((c & 0x1F) << 6) | (char2 & 0x3F));
break;
case 14:
// 1110 xxxx 10xx xxxx 10xx xxxx
char2 = array[i++];
char3 = array[i++];
out += String.fromCharCode(((c & 0x0F) << 12) |
((char2 & 0x3F) << 6) |
((char3 & 0x3F) << 0));
break;
}
}
return out;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
「將Number 對像以4 進制的形式表示為字符串」,toString 用的比較多,但是裡面傳入參數的場景比較少,這個參數radix 是一個可選的參數,用於指定轉換的進制數,範圍為2 ~ 36,如果未傳入該參數,則默認使用10 進制。
n.toString(4)- 1.
「在字符串左側填充指定字符,直到字符串達到指定長度」。基本語法為 str.padStart(targetLength [, padString])。
- targetLength:必需,指定期望字符串的最小長度,如果當前字符串小於這個長度,則會在左側使用padString 進行填充,直到字符串達到指定長度。
- padString:可選,指定用於填充字符串的字符,默認為" "(空格)。
str.padStart(4, '0')- 1.
URL 編碼/解碼
下面正式開始URL編碼的邏輯,核心的邏輯如下:
- 轉換為utf8數組
- 转换为4进制并左侧补0到4位数
- 分割转换为字符串数组
- 映射到o的不同形式
- 再次拼接为字符串,即转换完成后的URL
// 获取utf8数组
let unversioned = this.toUTF8Array(url)
// 转换为base 4字符串
// padstart非常重要!否则会丢失前导0
.map(n => n.toString(4).padStart(4, "0"))
// 转换为字符数组
.join("").split("")
// 映射到o的不同形式
.map(x => this.enc[parseInt(x)])
// 连接成单个字符串
.join("")- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
上面有两个关键点解释一下,首先映射到o的不同形式这个是什么意思呢?其实转换后的o并不是一种“o”,而是4种,只不过我们肉眼看到的效果很像,通过 encodeURI 转换后的字符可以看出来。
encodeURI('o-ο-о-ᴏ')
// o-%CE%BF-%D0%BE-%E1%B4%8F- 1.
- 2.
这里其实也解释了为什么上面为什么是转换为4进制和左侧补0到四位数。因为上面代码定义的 this.enc 如下,因为总共只有四种“o”,4进制只会产生0,1,2,3,这样就可以将转换后的utf8字符一一对应上这几种特殊的“o”。
enc = ["o", "ο", "о", "ᴏ"]- 1.
最后的效果举例转换 http 这个字符:
- 转换为utf8数组:[ 104, 116, 116, 112 ]
- 转换为4进制并左侧补0到4位数:['1220', '1310', '1310', '1300']
- 分割轉換為字符串數組:['1', '2', '2', '0', '1', '3', '1', '0', '1', '3', '1', '0', '1', '3', '0', '0']
- 映射到o的不同形式:[ 'ο', 'о', 'о', 'o', 'ο', 'ᴏ', 'ο', 'o', 'ο', 'ᴏ', 'ο', 'o', 'ο', 'ᴏ', 'o', 'o' ]
- 再次拼接為字符串,即轉換完成後的URL:οооoοᴏοoοᴏοoοᴏoo
到此整個轉換編碼的過程就結束了,看完後是不是覺得設計的很不錯,編碼完後就是解碼,解碼就是將上面的過程倒序來一遍,恢復到最原始的URL地址。這裡要注意一點的是每次解析4個字符且parseInt以4進制的方式進行解析。
// 获取url的base 4字符串表示
let b4str = ooo.split("").map(x => this.dec[x]).join("")
let utf8arr = []
// 每次解析4个字符
// 记住添加前导0的填充
for (let i = 0; i < b4str.length; i += 4)
utf8arr.push(parseInt(b4str.substring(i, i + 4), 4))
// 返回解码后的字符串
return this.Utf8ArrayToStr(utf8arr)- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
最後
到此就核心實現代碼就分享結束了,看完是不是感覺並沒有很複雜,基於此設計或許可以延伸出其他的字符效果,有興趣的也可以試試看。將轉碼後的地址分享給你的朋友們一定會帶來不一樣的驚喜,下面是我轉換的一個AI小工具地址,點擊看看效果吧~