H5和小程序的測試點,從哪方面分析?

H5和小程序的測試點,從哪方面分析?
近期接觸了關於H5頁面和小程序的測試。H5,也就是“HTML5”,指“HTML”的第5個版本,HTML5也是一種網頁技術,包括HTML、CSS和JavaScript在內的一套技術組合,H5本質上可以理解為是一個網頁,依賴的外殼主要是瀏覽器;微信小程序,是一種不需要下載安裝即可使用的應用。對H5頁面和小程序的一些通用測試方法進行總結,在此分享給大家:
運行環境區分
1.客戶端運行環境:
H5是網頁,運行環境主要依賴於瀏覽器;
而微信小程序運行環境本身就屬於計算機程序,再配合自己定義的開發語言標準,進而大幅提升了小程序的流暢度及其性能。
2.服務器配置:
由於小程序的性能比H5高些,所以服務器的配置要求上來說,小程序的要求要比H5更高一些。
H5優勢與劣勢:
優勢 | 劣勢 |
H5可以跨平台,開發成本相對較低 | |
H5可隨時上線,只需更新版本,適合快速迭代 | 但H5目前基本無法將數據存儲在本地,依賴實時性數據,網絡狀態不好的時候卡到哭 |
H5可以輕量的觸達用戶,提供更快捷的服務 | 但性能相對較低,影響用戶體驗 |
在微信入口或者瀏覽器上,用戶只需點開鏈接就可以獲取我們所提供的服務 | 但H5->的轉化強依賴於瀏覽器 |
H5功能驗證
(1)對於頁面中的返回,以及瀏覽器自帶的返回的測試。頁面中的返回要考慮業務邏輯,返回到相應層次,需要從用戶角度返回的轉跳邏輯,不能出現死循環;並要注意返回後是否需要刷新頁面請求通過H5頁面(非手機自帶返回鍵)的返回功能鍵返回,可以返回到正確的頁面(上一級/退出H5)點擊返回與back鍵,回退頁面是否是期望頁面。
(2)橫豎屏切換後頁面能自適應,不會出現佈局散亂問題;或頁面是否限制了只支持橫或豎屏。
(3)在手機上從list列表點擊進入detail詳情頁面是在原窗口打開。目的是這樣可以通過頁頭的返回按鈕返回,而不需要通過手機的返回鍵返回,交互表現更友好。
(4)關注頁面請求是否會有多餘的請求,或者請求後有多餘的數據返回。目的是精簡的內容減少了流量的浪費。
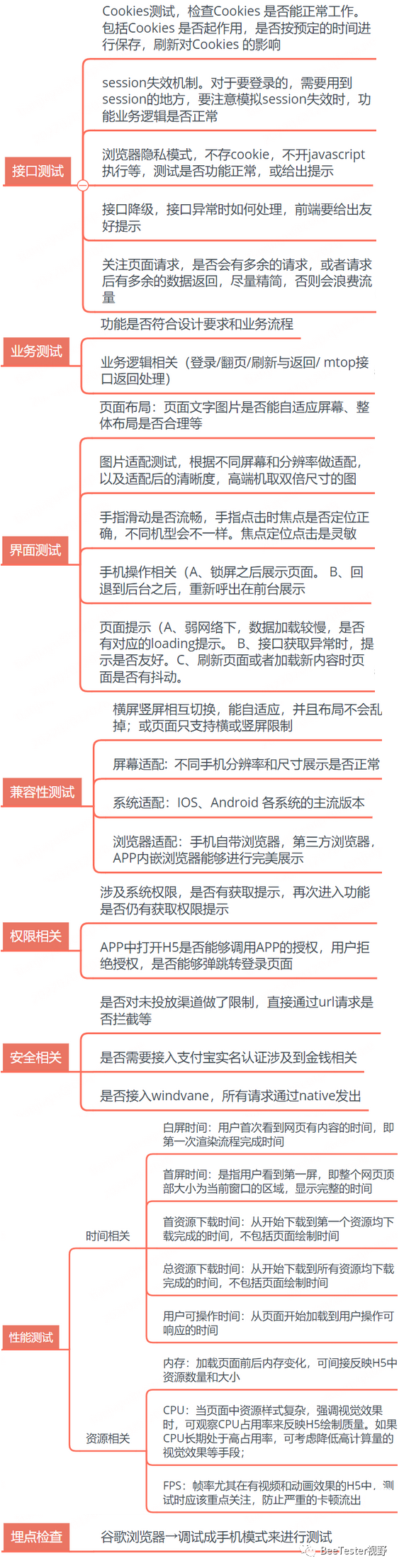
(5)圖片適配測試。根據不同屏幕和分辨率做適配,以及適配後的清晰度,高端機取雙倍尺寸的圖--app兼容測試。H5的測試點可詳見:接口測試、業務測試(功能測試)、UI界面測試、兼容性測試、權限測試、安全測試、性能測試、數據埋點測試(你對“數據埋點測試” 知曉多少? )

小程序測試技術
小程序的有這種特點:(1)類似WEB,但非HTML5;(2)即用即得;(3)擁有離線能力;(4)基於微信跨平台;(5)媲美原生操作體驗
小程序的架構:微信小程序的框架包含兩部分:一部分是View視圖層(為了渲染頁面結構,一般用WebView渲染),另一部分是AppSerive 邏輯層(用來邏輯處理、數據請求、接口調用,該層是使用JSCore運行),這兩部分是分別在2個線程裡進行運行,是通過系統層的JSBrigdage進行通信,AppSerive邏輯層把數據變化通知到WebView渲染,觸發WebView渲染頁面更新,WebView渲染把觸發的事件通知到App Serive邏輯層進行業務處理。
小程序的測試點
小程序的測試點可詳見:微信小程序測試點
除此上面列出的小程序測試點,還補充一下幾點:
性能測試:除了(1)頁面的白屏時間;(2)首屏時間;(3)資源佔用;(4)頁面渲染時間;還需要考慮耗電量、滑動幀率的測試
安全測試:危險賬號授權、與小程序的app賬號關聯,以及接口測試中涉及傳遞的數據的安全性;
其他補充事項:(1)小程序目前不支持分享至朋友圈,但是可以用圖片的方式分享至朋友圈;(2)小程序的添加刪除功能;(3)微信端取消授權登錄;(4)小程序升級更新(一般情況是強制升級更新);(5)是否支持離線操作;
本文轉載自微信公眾號「BeeTester視野」,可以通過以下二維碼關注。轉載本文請聯繫聯繫【BeeTester視野】公眾號作者。