如何在用戶離開頁面時可靠地發送HTTP 請求

有幾次,當用戶執行導航到不同頁面或提交表單等操作時,我需要發送帶有一些數據的HTTP 請求以進行記錄。考慮這個在點擊鏈接時向外部服務發送一些信息的人為示例:
<a href="/some-other-page" id="link">Go to Page</a>
<script>
document.getElementById('link').addEventListener('click', (e) => {
fetch("/log", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
some: "data"
})
});
});
</script>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
這裡沒有什麼非常複雜的事情發生。該鏈接可以正常運行(我沒有使 e.preventDefault()),但在該行為發生之前,會在單擊時觸發POST 請求。無需等待任何形式的響應。我只是希望它被發送到我正在訪問的任何服務。
乍一看,您可能希望該請求的分派是同步的,之後我們將繼續導航離開頁面,而其他服務器成功地處理該請求。但事實證明,情況並非總是如此。
瀏覽器不保證保留打開的HTTP請求
當瀏覽器中發生終止頁面的情況時,並不能保證進程內的HTTP請求會成功(參見更多關於“終止”和頁面生命週期的其他狀態)。這些請求的可靠性可能取決於幾個方面——網絡連接、應用程序性能,甚至外部服務本身的配置。因此,在這些時刻發送數據可能是不可靠的,如果您依賴這些日誌來做出數據敏感的業務決策,那麼這可能會帶來一個潛在的重大問題。為了幫助說明這種不可靠性,我使用上麵包含的代碼設置了一個帶有頁面的小型Express 應用程序。單擊鏈接時,瀏覽器會導航到/other,但在此之前,會觸發POST 請求。當一切都發生時,我打開了瀏覽器的網絡選項卡,並且我使用的是“慢3G”連接速度。一旦頁面加載並且我已經清除了日誌,事情看起來很安靜:

1.webp
但是一旦鏈接被點擊,事情就會出錯,當導航發生時,請求被取消。

2.webp
這使得我們對外部服務是否能夠處理請求缺乏信心。為了驗證這種行為,當我們使用window.location以編程方式導航時也會發生這種情況:
document.getElementById('link').addEventListener('click', (e) => {
+ e.preventDefault();
// Request is queued, but cancelled as soon as navigation occurs.
fetch("/log", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
some: 'data'
}),
});
+ window.location = e.target.href;
});- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
無論導航以何種方式或何時發生,以及活動頁面何時終止,那些未完成的請求都有被放棄的風險。
但是為什麼被取消了呢?
問題的根源在於,默認情況下,XHR 請求(通過fetch 或XMLHttpRequest)是異步且非阻塞的。一旦請求被排隊,請求的實際工作就會被移交給幕後的瀏覽器級API。由於它與性能有關,這很好——你不希望請求佔用主線程。但這也意味著當頁面進入“終止”狀態時,它們有被遺棄的風險,無法保證任何幕後工作都能完成。以下是Google 對特定生命週期狀態的總結:
一旦頁面開始被瀏覽器卸載並從內存中清除,頁面就處於終止狀態。在這種狀態下沒有新的任務可以啟動,並且正在進行的任務如果運行時間過長可能會被殺死。
简而言之,浏览器的设计假设当一个页面被关闭时,没有必要继续处理它排队的任何后台进程。
那么,我们有哪些选择呢?
避免这个问题最明显的方法可能是,尽可能地延迟用户操作,直到请求返回响应。在过去,通过使用XMLHttpRequest中支持的同步标志来实现这一点是错误的。使用它会完全阻塞主线程,导致大量的性能问题——我在过去写过一些这方面的文章——所以这个想法甚至不应该被接受。事实上,它正在退出平台(Chrome v80+已经删除了它)。相反,如果您打算采用这种类型的方法,那么最好在响应返回时等待Promise解析。在它回来之后,您可以安全地执行该行为。使用我们之前的代码片段,它可能看起来像这样:
document.getElementById('link').addEventListener('click', async (e) => {
e.preventDefault();
// Wait for response to come back...
await fetch("/log", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
some: 'data'
}),
});
// ...and THEN navigate away.
window.location = e.target.href;
});- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
这可以完成工作,但也有一些不小的缺点。首先,它会延迟所需行为的发生,从而损害用户体验。收集分析数据肯定会给业务(以及未来的用户)带来好处,但让当前用户为实现这些好处而支付成本并不理想。更不用说,作为一个外部依赖项,服务本身的任何延迟或其他性能问题都会暴露给用户。如果分析服务的暂停导致客户无法完成一项高价值的行动,那么所有人都是输家。其次,这种方法并不像它最初听起来那么可靠,因为一些终止行为无法通过编程延迟。例如, e.preventDefault() 无法延迟某人关闭浏览器选项卡。因此,它充其量只能涵盖为某些用户操作收集数据,但不足以全面信任它。
指示浏览器保留未完成的请求
值得庆幸的是,有一些选项可以保留绝大多数浏览器中内置的未完成的 HTTP 请求,并且不需要损害用户体验。
使用Fetch的keepalive标志
如果在使用fetch()时将keepalive标志设置为true,那么相应的请求将保持打开状态,即使发起该请求的页面被终止。使用我们最初的例子,它的实现如下所示:
<a href="/some-other-page" id="link">Go to Page</a>
<script>
document.getElementById('link').addEventListener('click', (e) => {
fetch("/log", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
some: "data"
}),
keepalive: true
});
});
</script>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
当点击该链接并进行页面导航时,不会发生请求取消:

3.webp
相反,我们得到的是一个(未知)状态,原因很简单,活动页面从来没有等待接收任何响应。像这样的一行程序很容易修复,特别是当它是常用浏览器API的一部分时。但是,如果您正在寻找一种功能更集中、界面更简单的选择,那么还有另一种方法,它实际上具有相同的浏览器支持。
使用 Navigator.sendBeacon()
Navigator.sendBeacon() 函数专门用于发送单向请求(beacon)。一个基本的实现看起来像这样,发送一个带有字符串化 JSON 和“text/plain” Content-Type 的 POST:
navigator.sendBeacon('/log', JSON.stringify({
some: "data"
}));- 1.
- 2.
- 3.
但是此 API 不允许您发送自定义标头。因此,为了让我们以“application/json”的形式发送数据,我们需要做一些小调整并使用 Blob:
<a href="/some-other-page" id="link">Go to Page</a>
<script>
document.getElementById('link').addEventListener('click', (e) => {
const blob = new Blob([JSON.stringify({ some: "data" })], { type: 'application/json; charset=UTF-8' });
navigator.sendBeacon('/log', blob));
});
</script>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
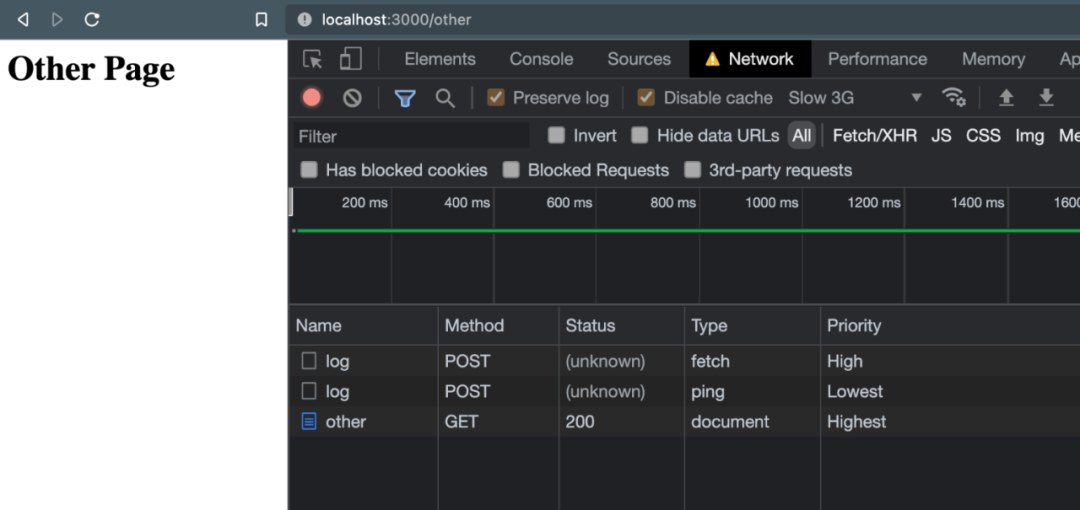
最后,我们得到了相同的结果——即使在页面导航之后也允许完成的请求。但是还有一些事情可能使它比 fetch() 更有优势:beacon以低优先级发送。为了演示,当同时使用带有 keepalive 的 fetch() 和 sendBeacon() 时,Network 选项卡中显示的内容如下:

4.webp
默认情况下,fetch() 获得“高”优先级,而beacon(上面称为“ping”类型)具有“最低”优先级。对于对页面功能不重要的请求,这是一件好事。直接取自 Beacon 规范:
该规范定义了一个接口,[…]最大限度地减少与其他时间关键操作的资源争用,同时确保此类请求仍然被处理并交付到目的地。
换句话说,sendBeacon() 确保它的请求不会妨碍那些对您的应用程序和用户体验真正重要的请求。
因为ping属性而被光荣提及
值得一提的是,越来越多的浏览器支持 ping 属性。当附加到链接时,它会触发一个小的 POST 请求:
<a href="http://localhost:3000/other" ping="http://localhost:3000/log">
Go to Other Page
</a>- 1.
- 2.
- 3.
这些请求标头将包含单击链接的页面(ping-from),以及该链接的 href 值(ping-to):
headers: {
'ping-from': 'http://localhost:3000/',
'ping-to': 'http://localhost:3000/other'
'content-type': 'text/ping'
// ...other headers
},- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
它在技术上类似于发送beacon,但有一些明显的限制:
它严格限制在链接上的使用,如果您需要跟踪与其他交互相关的数据,例如按钮点击或表单提交,这将使其无法启动。
浏览器支持很好,但不是很好。在撰写本文时,Firefox 特别没有默认启用它。
您无法随请求一起发送任何自定义数据。正如前面提到的,您最多只能得到几个 ping-*头文件,以及随程序一起出现的任何其他头文件。
综合考虑,如果您可以发送简单的请求并且不想编写任何自定义 JavaScript,那么 ping 是一个很好的工具。但是,如果您需要发送更多实质内容,则可能不是最好的选择。
那么,我应该选择哪一个呢?
使用 fetch 和 keepalive 或 sendBeacon() 发送您的最后一秒请求肯定存在权衡。为了帮助辨别哪种方法最适合不同的情况,需要考虑以下几点:
如果出现以下情况,您可能会使用 fetch() + keepalive:
- 您需要轻松地随请求传递自定义标头。
- 您想向服务发出 GET 请求,而不是 POST。
- 您正在支持较旧的浏览器(如 IE)并且已经加载了 fetch polyfill。
但在以下情况下 sendBeacon() 可能是更好的选择:
- 您正在进行简单的服务请求,不需要进行太多定制。
- 您更喜欢更简洁、更优雅的 API。
- 您希望确保您的请求不会与应用程序中发送的其他高优先级请求竞争。
原文:https://css-tricks.com/send-an-http-request-on-page-exit/作者:Alex MacArthur