Influencer interview questions: From typing URLs to seeing what's happening on the page

I GUESS THE ORDER IN WHICH IT IS EXECUTED IS, THE USER INPUT – START NAVIGATING – HTTP REQUEST – BROWSER RENDERING. AMONG THEM, USER INPUT, START NAVIGATION, AND BROWSER RENDERING ARE THE KNOWLEDGE POINTS OF THE BROWSER, AND HTTP REQUESTS ARE THE KNOWLEDGE POINTS OF HTTP.
here's the flowchart from entering a url to seeing a page.

input from url to page rendering
preface
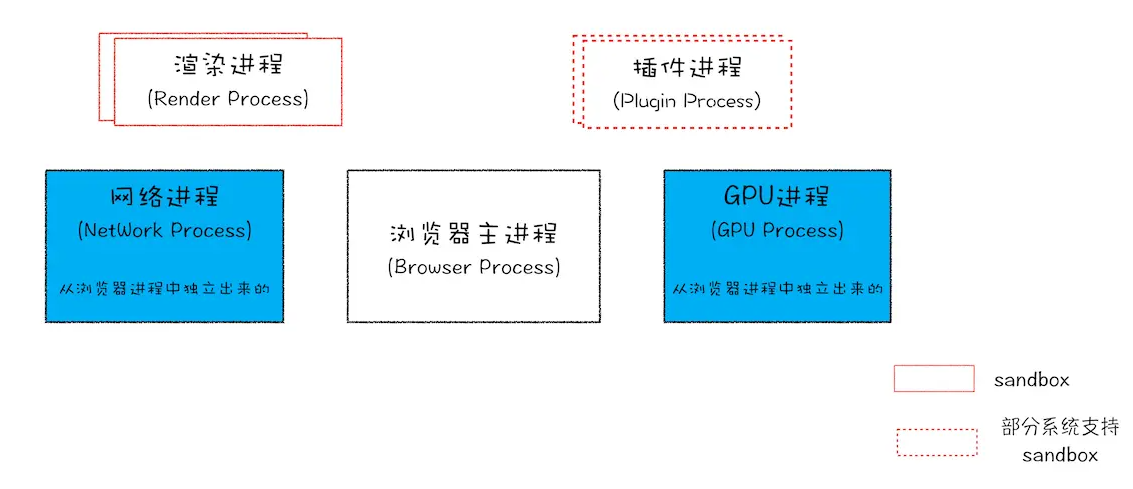
BEFORE YOU KNOW "START NAVIGATING", YOU NEED TO KNOW THE BROWSER ARCHITECTURE, IN SIMPLE TERMS, MODERN BROWSERS CONSIST OF 1 BROWSER MASTER PROCESS, 1 GPU PROCESS, MULTIPLE RENDERING PROCESSES, MULTIPLE PLUG-IN PROCESSES, NETWORK PROCESSES, AUDIO PROCESSES, AND STORAGE PROCESSES.
The following figure is shown by Li Bing in "Browser Working Principles and Practices", showing the architecture of Chrome Browser.

the current browser architecture
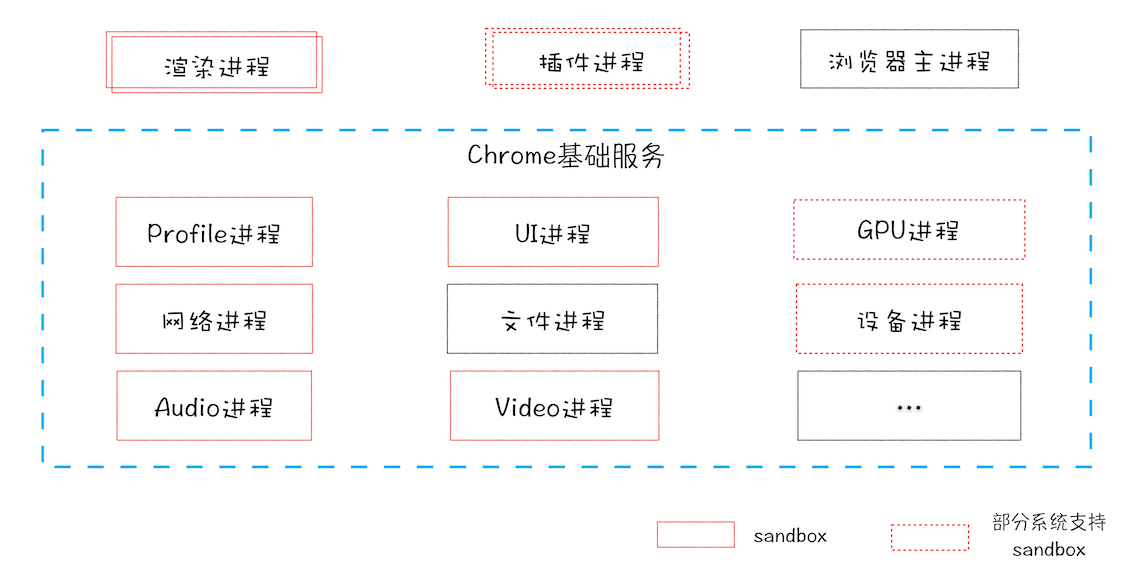
and a schematic diagram of the architecture of the modern browser of the future:

future modern chrome browser architecture
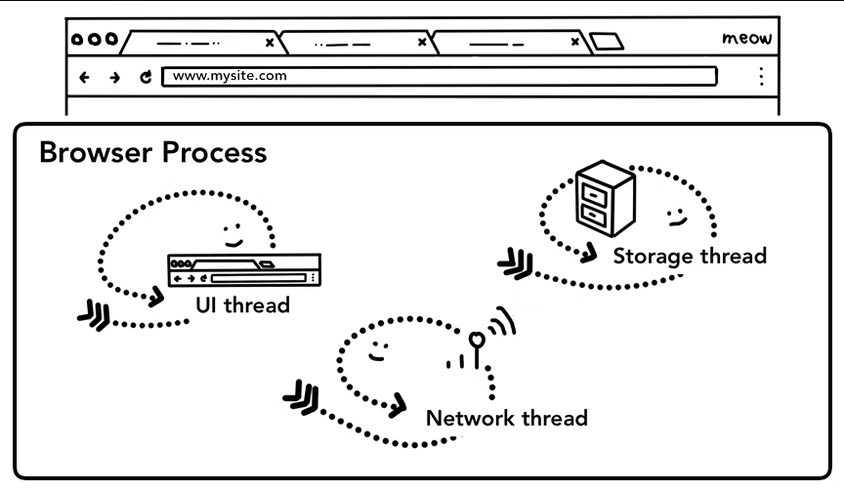
there is a diagram in the article modern browser internal revealer that is described in this way.

modern browser internal decryption
THE FIGURE SHOWS THAT THE MAIN BROWSER PROCESS CONTAINS UI THREADS, NETWORK THREADS, AND STORAGE THREADS, WHICH IS DIFFERENT FROM LI BING'S VIEW. SO WHO IS IN CHARGE? ACCORDING TO THE TIME, LI BING'S COLUMN WAS WRITTEN IN 19 YEARS, AND "MODERN BROWSER INTERNAL DECRYPTION" IS AN ARTICLE OF 18 YEARS, STANDING IN THE BACKGROUND OF 2022, MODERN BROWSERS, UI, NETWORK, STORAGE, ETC. HAVE BEEN UPGRADED TO PROCESSES, RATHER THAN THREADS IN THE MAIN PROCESS OF THE BROWSER.
user input
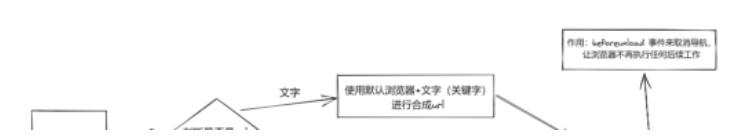
WHEN A USER ENTERS A STRING IN THE ADDRESS BAR, THE ADDRESS BAR DETERMINES WHETHER THE KEYWORD ENTERED IS THE SEARCH CONTENT OR THE URL OF THE REQUEST.
- If it is a search for content, the address bar will use the browser's default search engine to synthesize a new URL with search keywords, such as searching for Masami Nagasawa in chrome and searching for Masami Nagasawa in chrome.
- If the input content conforms to URL rules, such as entering azhubaby.com, then the address bar will add this content to the URL synthesized by the protocol according to the rule, such as https://azhubaby.com.
When the user enters a keyword and types a carriage return, it means that the current page will be replaced with a new page, and there is an API in the browser , beforeunload , which allows the page to trigger a confirmation dialog before leaving. Using this API here allows the browser to no longer navigate.
// 监听离开页面前的事件
window.addEventListener('beforeunload', (event) => {
event.preventDefault();
event.returnValue = '';
})
- 1.
- 2.
- 3.
- 4.
- 5.
check out the demo of beforeunload here.
IN TERMS OF THE BROWSER ARCHITECTURE DIVISION OF LABOR, WHEN THE USER ENTERS A STRING, IT IS THE UI PROCESS (THE OLDER BROWSER IS THE MAIN BROWSER PROCESS) THAT IS RUNNING.
start navigating
When you click Enter, the UI process hands over command to the network process. Before the network process accepts the request instruction, it looks for a cache in the local cache. If the resource is cached, the resource is returned directly to the browser process; If the resource is not found in the cache, it officially enters the HTTP request stage.
FOR MORE INFORMATION ABOUT HTTP CACHING, CHECK OUT THIS ARTICLE – INTERVIEW REGULAR: HTTP CACHING.
HTTP REQUESTS
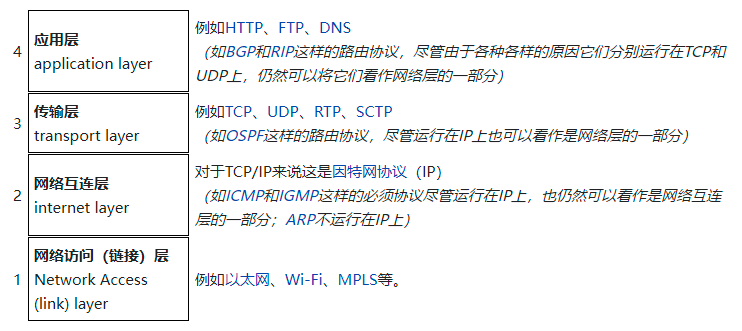
I HAVE PREVIOUSLY WRITTEN A TCP/IP PROTOCOL AND NETWORK LAYERING MODEL, DESCRIBING THE TCP/IP NETWORK LAYERING PROTOCOL, IT IS LIKE BUILDING BLOCKS, EACH LAYER NEEDS THE SUPPORT OF THE NEXT LAYER, OUR HTTP REQUEST IS THE APPLICATION OF ITS HTTP PROTOCOL, WE NEED TO CONNECT THE TRANSPORT LAYER (TCP) AND THE LOWER NETWORK INTERCONNECTION LAYER (IP).

TCP/IP NETWORK LAYERING MODEL
AND WHERE THE IP COMES FROM, THROUGH DNS, SO THAT ITS DOMAIN NAME AND IP ARE MAPPED.
we can use the backwards method to sort out the "route":
HTTP REQUEST - HTTP PROTOCOL CONNECTION - TCP PROTOCOL CONNECTION - IP PROTOCOL CONNECTION - NEED TO KNOW IP - DNS DOES DOMAIN NAME/IP MAPPING.
SO THE FIRST STEP INTO AN HTTP REQUEST IS DNS RESOLUTION.
DNS RESOLUTION
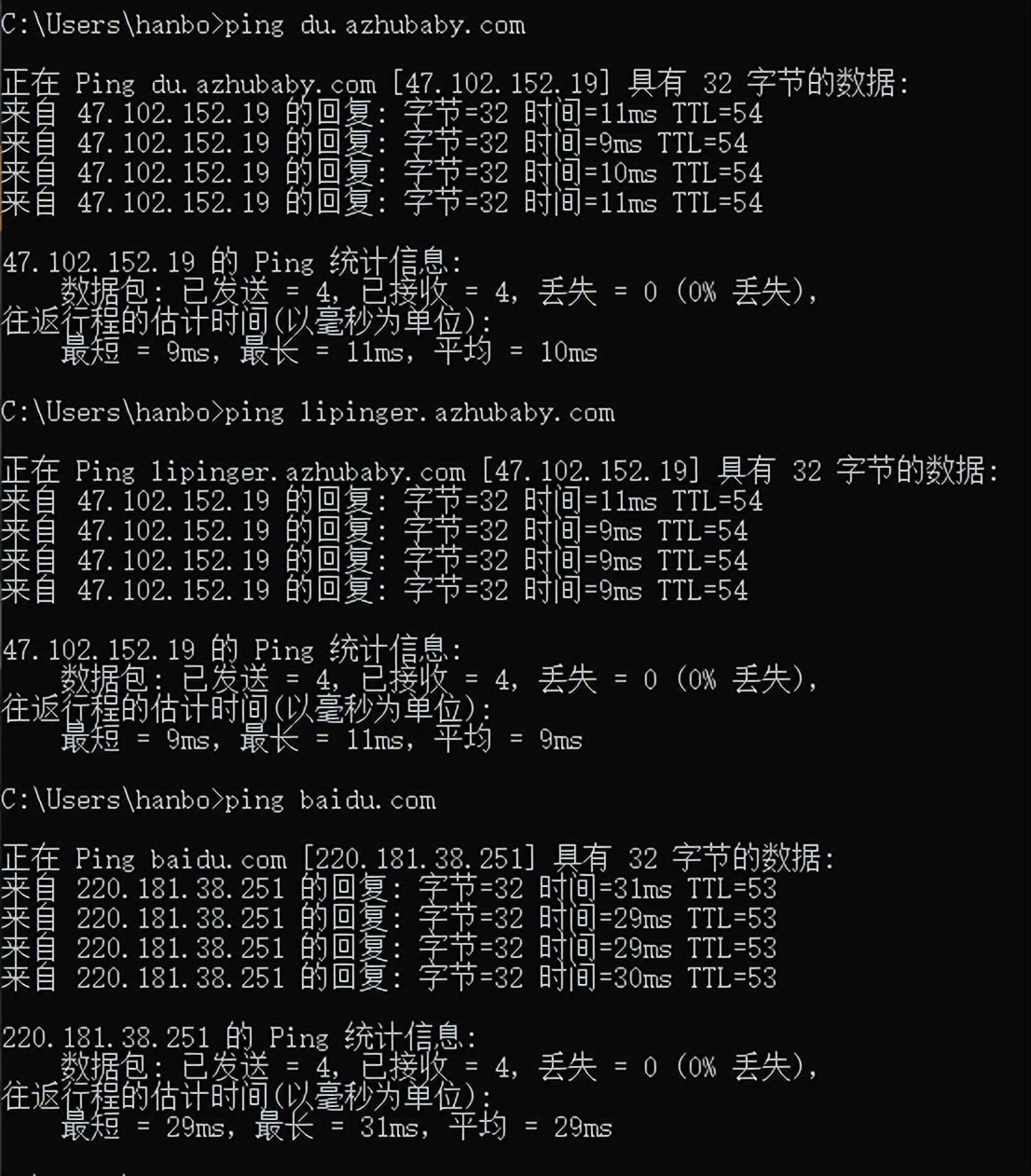
There is not much overview of DNS here, in simple terms, its role is to replace the IP address with a domain name, which is in line with people's memory. Enter du.azhubaby.com for the IP address 47.102.152.19, and you can ping a domain name on the command line to verify the result.

ping the domain name
THE FIRST STEP BEFORE AN HTTP REQUEST IS TO DETERMINE IF THERE IS A CACHE IN DNS, AND IF SO, RETURN THE IP ADDRESS DIRECTLY; IF NOT, DNS RESOLUTION IS PERFORMED AND THE RESULTING IP IS CACHED TO DNS.
WITH THE IP ADDRESS IN PLACE, THE IP LAYER CONNECTION SUCCEEDS, FOLLOWED BY THE TCP TRANSPORT LAYER.
TCP CONNECTION
HERE TO SEE THE VERSION OF THE HTTP PROTOCOL, IF IT IS HTTP/1.1, IT IS NECESSARY TO CONSIDER WHETHER THE TCP QUEUE IS FULL, BECAUSE HTTP/1.1 ALLOWS A DOMAIN NAME TO CONNECT UP TO 6 TCP, TOO MUCH WILL BE QUEUED IN THE WAITING TCP QUEUE; IF IT'S HTTP/2, THAT'S FINE, IT ALLOWS TCP TO BE CONCURRENT.
IT IS ALSO IMPORTANT TO CONSIDER THAT IF THE PROTOCOL IS HTTPS, A TLS CONNECTION NEEDS TO BE ESTABLISHED.
WHEN YOU ACTUALLY CONNECT TO TCP, YOU THINK OF THE INFLUENCER INTERVIEW QUESTIONS: THREE HANDSHAKES, FOUR WAVES.
three handshakes, four waves
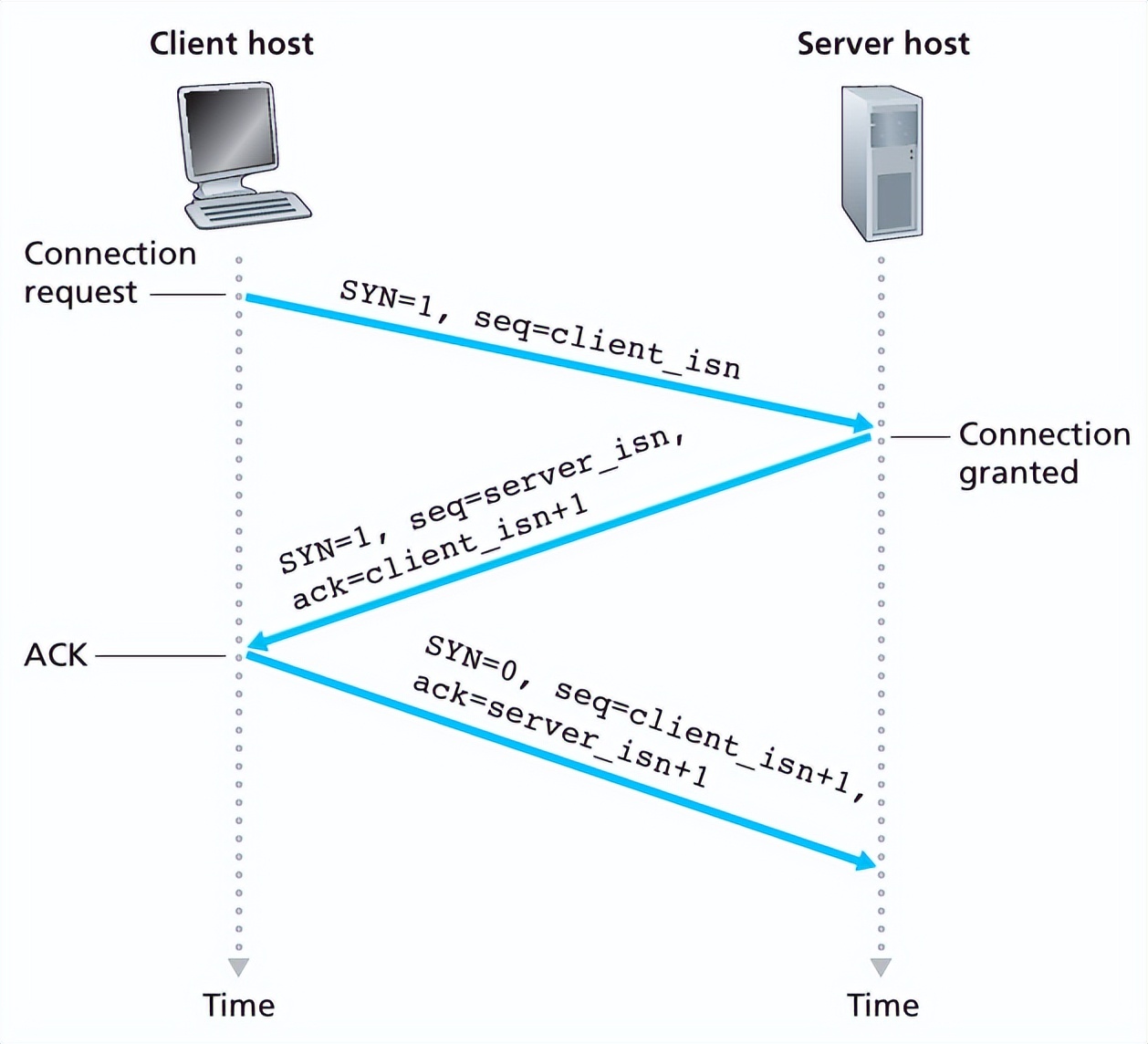
why three handshakes and four waves, because only in this way can the two parties (the client and the server) know each other's ability to receive and send.

http-tcp-three-handshakes
the steps are:
- the client proposes to establish a connection and issues client seq:seq=client_isn.
- after the server receives the message, it returns ack=client_isn+1 and server-side seq:seq=server_isn.
- after the client receives it, it returns ack=server_isn+1 indicates that it was received.
it can be understood that the relationship between the man and the woman is confirmed, and the man and the woman want to get married, what should be done? seeing parents get parental approval before, i have heard the saying before: marriages that do not receive parental blessings are not happy (of course, there are also those who do not see their parents marry directly, but they are not mainstream).
- the man offers to go to the woman's home and bring a greeting gift seq: seq = the man's sincerity.
- the woman's family returns (to the man) the red envelope after receiving the meet and greet gift ack = we recognize you and the woman goes to the man's home to bring the meeting gift seq: seq = the woman's sincerity.
- the red envelope returned (to the woman) after the man's family receives the meet and greet gift = server_isn + 1.
this is called determining relationships. so come and go back three times, and both sides make sure to know each other's sincerity and their own sincerity.
so what are four waves?
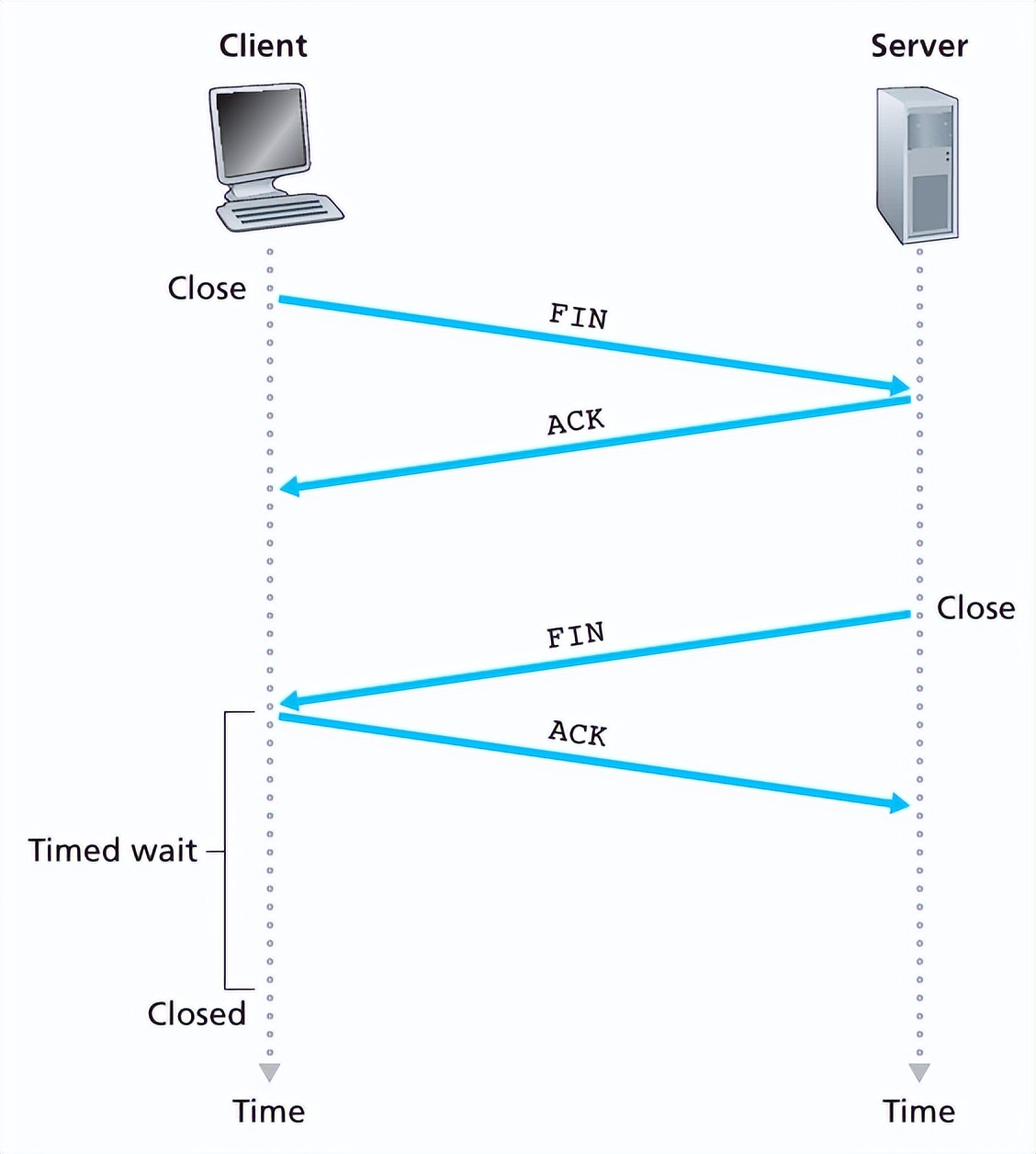
four waves are required before disconnecting.

http-tcp-four-handshakes
why have four waves?
the main thing is to make sure that both parties know that the other is disconnected.
the specific steps are:
- the first time the client sends a message to the server, it tells it that it needs to disconnect.
- AFTER THE SERVER RECEIVES THE MESSAGE, IT RETURNS A MESSAGE TELLING THE CLIENT: I KNOW, IN ORDER TO ENSURE THAT THE SERVER HAS RECEIVED ALL THE PREVIOUS HTTP REQUESTS, THE SERVER NEEDS TO WAIT FOR A WHILE BEFORE DISCONNECTING.
- THE SERVER CONFIRMS THAT ALL HTTP REQUESTS HAVE BEEN RECEIVED AND SENDS A MESSAGE TO THE CLIENT: ALL REQUESTS ON MY SIDE HAVE BEEN PROCESSED, AND I CAN ALSO DISCONNECT.
- after the client receives this request, it returns a message telling the server: i know, disconnect it.
the main purpose is to confirm whether the receiving ability and transmitting ability of both parties are normal, and to formulate their own initialization sequence number to prepare for the reliable transmission later.
it can be understood as a man and a woman breaking up.
- the woman proposed to break up, saying that you are not good to me, i want to break up.
- the man feels that the needs are reasonable and agrees to break up, but before breaking up, he must calculate the contact information, group photos, and various messy things before breaking up.
- after the man sorted it out, he took the initiative to send a message to the woman, saying that this side was clearly handled, and after you are you, i am me, we can break up.
- after the woman receives the message, she returns to tell the man: i know, break up.
as a result, they broke up and the breakup procedures were completed. for specific details, see the interviewers of the valley of the apes, don't ask me three times to shake hands and wave four times, one word: fine.
SEND AN HTTP REQUEST
THE TCP CONNECTION HAS BEEN PASSED, AND NOW THE HTTP REQUEST IS OFFICIALLY SENT, AND THERE IS A CHAT HERE, SUCH AS HTTP MESSAGE CONTENT, REQUEST HEADERS, RESPONSE HEADERS, REQUEST METHODS, STATUS CODES AND OTHER KNOWLEDGE POINTS.
First of all, the http message structure consists of a starting line + header + blank line + entity, which is simply a header + body, and the HTTP message can have no body (get method), but it must have a header.
the request header consists of the request line + header field, and the response header consists of the status row + header field.
the request line has three parts: the request method, the request target, and the version number.
- FOR EXAMPLE GET/HTTP/1.1.
the status line also has three parts: the version number, the status code, and the reason string.
- FOR EXAMPLE, HTTP/1.1 200 OK.
In the browser, open F12, and in any request in NetWork, you'll see such a structure.

message structure
HERE WE ALSO OFTEN ENCOUNTER SOME DERIVATIVE PROBLEMS SUCH AS THE DIFFERENCE BETWEEN GET AND POST REQUEST METHODS, HTTP STATUS CODES, AND SO ON.
THE DIFFERENCE BETWEEN GET AND POST REQUEST METHODS
- FROM A CACHING PERSPECTIVE, GET IS CACHED AND POST IS NOT CACHED.
- From a parametric point of view, get through the "?" in the URL After the parameter is passed in the key=value manner, the data are connected with "&"; POST encapsulates the data into the request body and sends it, which is invisible.
- FROM A SECURITY PERSPECTIVE, GET IS NOT SECURE BECAUSE THE URL IS VISIBLE; POST IS MORE SECURE THAN GET.
- FROM AN ENCODING POINT OF VIEW, GET ONLY ACCEPTS ASCII CHARACTERS, AND CHINESE CHARACTERS SENT TO THE SERVER MAY BE GARBLED; POST SUPPORTS STANDARD CHARACTER SETS AND PASSES CHINESE CORRECTLY.
- FROM THE PERSPECTIVE OF DATA LENGTH LIMITATIONS, GET IS GENERALLY LIMITED BY URL LENGTH (THE MAXIMUM LENGTH OF A URL IS 2048 CHARACTERS), AND POST IS UNLIMITED.
HTTP STATUS CODE
THE RFC STANDARD DIVIDES THE STATUS CODE INTO FIVE CATEGORIES, USING THE FIRST DIGIT OF THE NUMBER TO INDICATE THE CLASSIFICATION, AND 0 ~ 99 IS NOT USED, SO THAT THE ACTUAL USABLE RANGE OF THE STATUS CODE IS GREATLY REDUCED, FROM 000 ~ 999 TO 100 ~ 599.
the specific meanings of these five categories are:
- 1××: prompt message indicating that it is currently an intermediate state of protocol processing and requires subsequent operations.
- 2××: successful, the message has been received and processed correctly.
- 3××: redirect, the location of the resource changes, and the client is required to resend the request.
- 4××: the client is in error, the request message is wrong, and the server cannot process it.
- 5××: server error, an error occurred internally while the server was processing the request.
THERE ARE CURRENTLY 41 STATUS CODES IN THE RFC STANDARD.
- 101 - Switching Protocols, the client uses the Upgrade header field.
- 200 - request successful.
- 204 - no content, the server successfully processed the request, but did not return any content.
- 206 - generally used for resumable upload, or the loading of large files such as video files.
- 301 - permanent redirect.
- 302 - temporary redirect.
- 304 - negotiate cache not modified, data in cache is returned. it does not have the usual jump meaning, but can be understood as a file that is redirected to the cache (i.e. cache redirect).
- 400 - syntax error in request.
- 401 - not authorized.
- 403 - the server received the request but refused to provide the service, i.e. the resource is unavailable.
- 404 - the requested resource could not be found.
- 408 Request Timeout - Request timed out.
- 414 - THE REQUEST URI IS TOO LONG (AS SHOWN IN FIGURE 1 SINA IS COMMON).
- 500 - server internal error.
- 501 - not yet implemented: the server does not have the request function.
- 502 - gateway error.
- 503 - Server unavailable, actively respond to requests with 503 or Nginx sets the speed limit, exceeding the speed limit, will return 503.
- 504 - gateway timed out.
Here to explain the 304, when the request header If-Modified-Since or If-None-Match determines whether the modification time is consistent (or whether the unique identity is consistent), yes, the 304 is returned, using the local cache in the browser memory; Inconsistencies indicate that you want to update, continue to request resources to be put back to the client, and bring Last-Modified or ETag.
how to request it
HTTP/1.1 SPECIFIES EIGHT METHODS, ALL OF WHICH MUST BE CAPITALIZED.
- GET: Getting a resource can be understood as reading or downloading data. Only GET requests can be cached.
- HEAD: Gets the meta information of the resource.
- POST: Submit data like a resource, which is equivalent to writing or uploading data.
- PUT: Similar to POST.
- DELETE: Deletes a resource.
- CONNECT: Establish a special connection tunnel.
- OPTIONS: Lists the ways in which resources can be implemented.
- TRACE: Trace Request - The transmission path of the response.
browser rendering
WHEN THE HTTP REQUEST IS COMPLETE, DISCONNECT THE TCP CONNECTION AND RETURN THE RESOURCE TO THE CLIENT (BROWSER). AT THIS POINT, THE BROWSER WANTS TO DETERMINE WHETHER IT IS THE SAME SITE AS THE OPEN WEBSITE. BECAUSE IF IT IS THE SAME SITE, YOU CAN USE THE RENDER PROCESS OF THE SAME SITE TO RENDER THE PAGE, IF NOT, THE BROWSER OPENS A NEW RENDERING PROCESS TO PARSE THE RESOURCE.
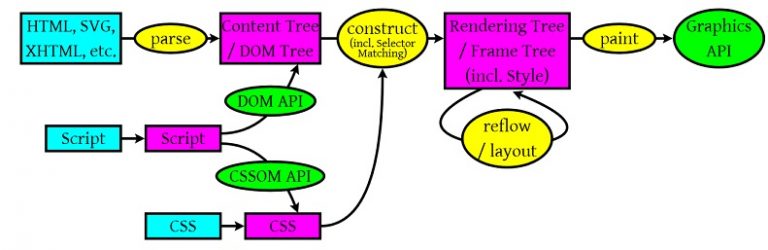
the general flow of browser rendering is shown in the following figure:

the browser renders the approximate flow
we can divide page rendering into three steps:
parse
- HTML is parsed as a DOM tree, CSS is parsed as a CSS rule tree, and JavaScript manipulates the DOM Tree and CSS Rule Tree through the DOM API and CSSOM API.
rendering
- The browser engine builds the Rendering Tree from the DOM Tree and the CSS Rule Tree, which does a lot of Reflow and Repaint.
- Reflow and redraw Reflow: This means that the geometry of the component has changed, and the Render Tree repaint needs to be revalidated and calculated: part of the screen needs to be repainted, such as the background of a CSS, but the geometry of the component does not change the cost of reflow is larger than the previous drawing.
protract
- Finally drawn via the API of the Native GUI of the operating system (browser).
one of the ways to improve performance is to reduce the rendering time of the browser, and one of the optimization points is to reduce redrawing and reflow.
ways to reduce reflow and redrawing
- Instead of modifying the DOM style one by one, it is better to predefine the CSS class and then modify the DOM style.
- Modify the DOM after "offline" Using the documentFragment object to operate in memory DOM first show:none (once. Reflow), then change it as you want, then display it clone a DOM node into memory, and then change it as much as you want, and exchange it with the one on the line after the change.
- DO NOT PUT THE PROPERTY VALUES OF A DOM NODE IN A LOOP AS A LOOP VARIABLE, OTHERWISE THIS WILL CAUSE A LARGE NUMBER OF READS AND WRITES OF THE NODE'S PROPERTIES
- MODIFY THE DOM AS LOW A HIERARCHY AS POSSIBLE.
- do not use table layouts.
properties that cause backflow:
width、height、padding、margin、border、position、top、left、bottom、right、float、clear、text-align、vertical-align、line-height、font-weight、font-size、font-family、overflow、 white-space
properties that cause redrawing:
color、border-style、border-radius、text-decoration、box-shadow、outline、background
keep in mind that the reflow is geometrically dependent, and redrawing is independent of size.
in this way, the whole process from entering the url to seeing the page is complete.
summary
THIS QUESTION CAN DERIVE MANY QUESTIONS, FROM ONE QUESTION CAN TEST THE INTERVIEWER'S HTTP, BROWSER RELATED KNOWLEDGE. AS THE SAYING GOES, "THE PENG FLIES WITH RAGE, AND ITS WINGS ARE LIKE CLOUDS HANGING DOWN IN THE SKY; THE WATER STRIKES THREE THOUSAND MILES, AND THE BLUE SKY IS NINETY THOUSAND; THE GOOD WIND, WITH ITS STRENGTH, SENT ME TO THE CLOUDS. “。 THE REASON WHY THIS PROBLEM CAN BECOME A CLASSIC PROBLEM IS NOT WITHOUT IT.
the author here makes a summary, and lists the knowledge points that can be derived from this question one by one, waiting for the king to think.
browser aspect
- WHAT DOES THE BROWSER ARCHITECTURE CONSIST OF? WHAT ARE THE PROCESS IN THE RENDERING PROCESS OF THE BROWSER MASTER PROCESS, GPU PROCESS, MULTIPLE RENDERING PROCESS, MULTIPLE PLUG-IN PROCESS, NETWORK PROCESS, AUDIO PROCESS, STORAGE PROCESS, ETC.? WHAT IS THE DIFFERENCE BETWEEN A GUI RENDERING THREAD, A JS ENGINE THREAD, AN EVENT-TRIGGERED THREAD, A NETWORK ASYNCHRONOUS THREAD, A TIMER THREAD PROCESS, AND A THREAD? A PROCESS IS AN INSTANCE CREATED BY AN APPLICATION, AND A THREAD DEPENDS ON A PROCESS, WHICH IS THE SMALLEST UNIT OF OPERATION OF A COMPUTER.
- browser rendering rendering flow? parse, render, draw repaint, and reflow the properties of the two distinguish between redrawing and reflowing reduce redrawing and reflow and improve rendering performance.
IN TERMS OF HTTP
- HTTP Cache Strong cache HTTP/1.1 Cache-ControlHTTP/1.0 ExpiresCache-Control > Expires Negotiated Cache HTTP/1.1 ETag/If-None-MatchHTTP/1.0 Last-Modified/If-Modified-Since Precision: ETag > Last-Modified Performance: Last-Modified > ETag.
TCP/IP CONNECTION THREE HANDSHAKES, FOUR WAVES
- NETWORK-LEVEL PERFORMANCE OPTIMIZATION HTTP/1.1 PRACTICESHTTP/2 PRACTICESHTTP/3 PRACTICES EACH PHASE EMPLOYS DIFFERENT PERFORMANCE OPTIMIZATIONS.